 ECharts 常见图表类型
ECharts 常见图表类型
# ECharts 常见图表类型
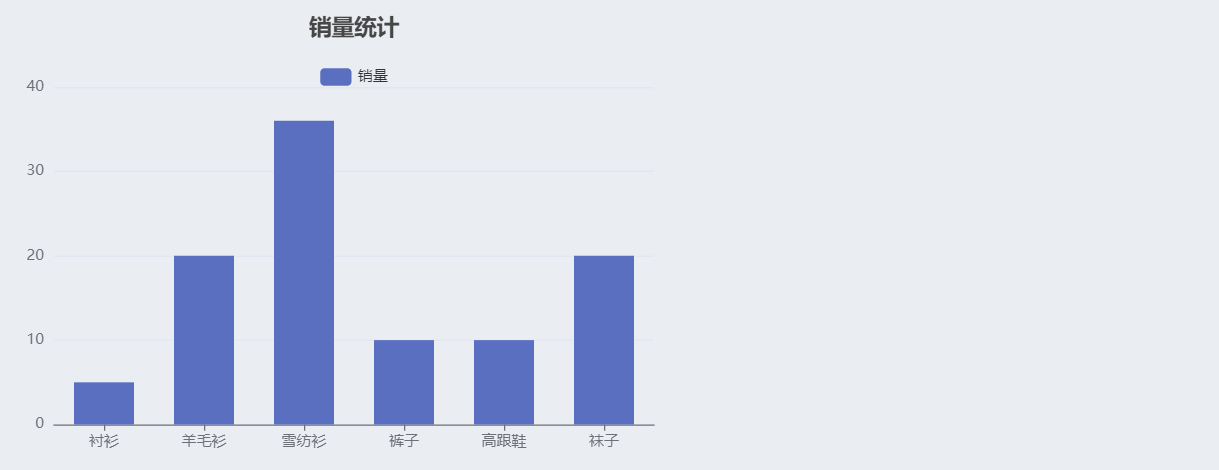
# 1. 柱状图(Bar)
柱状图用于展示分类数据之间的比较,通过 series 中的 type 设置为 'bar',来表示数据的柱状图形式。

// 配置柱状图的基本选项
const option = {
title: {
text: '销量统计', // 设置图表标题
left: 'center' // 标题位置
},
tooltip: {
trigger: 'axis' // 提示框触发类型为轴触发,适用于折线图、柱状图等
},
legend: {
data: ['销量'], // 图例内容
top: '10%' // 图例位置
},
xAxis: {
type: 'category', // x 轴为类目轴,即离散的类别
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'], // x 轴数据
axisTick: { alignWithLabel: true } // 刻度线与标签对齐
},
yAxis: {
type: 'value' // y 轴为数值轴
},
series: [
{
name: '销量', // 数据系列名称
type: 'bar', // 图表类型为柱状图
barWidth: '60%', // 设置柱状条的宽度
data: [5, 20, 36, 10, 10, 20] // 数据系列
}
]
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
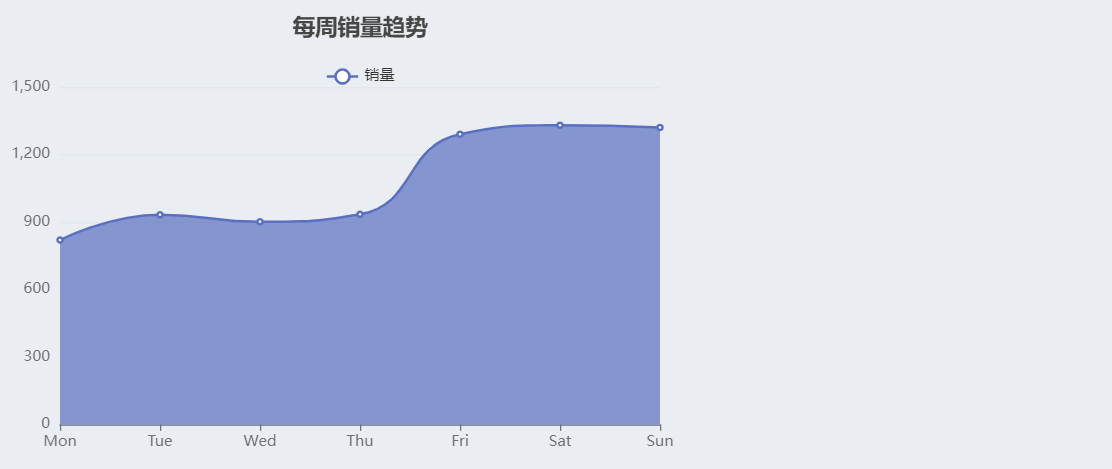
# 2. 折线图(Line)
折线图用于展示数据随时间的变化趋势,通过 series 中的 type 设置为 'line',来表示数据的折线图形式。

// 配置折线图的基本选项
const option = {
title: {
text: '每周销量趋势', // 设置图表标题
left: 'center' // 标题位置
},
tooltip: {
trigger: 'axis' // 提示框触发类型为轴触发
},
legend: {
data: ['销量'], // 图例内容
top: '10%' // 图例位置
},
xAxis: {
type: 'category', // x 轴为类目轴
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], // x 轴数据(星期)
boundaryGap: false // 折线图通常关闭两端的空隙
},
yAxis: {
type: 'value' // y 轴为数值轴
},
series: [
{
name: '销量', // 数据系列名称
type: 'line', // 图表类型为折线图
data: [820, 932, 901, 934, 1290, 1330, 1320], // 数据系列
smooth: true, // 使折线图平滑
areaStyle: {} // 填充折线图下方区域
}
]
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
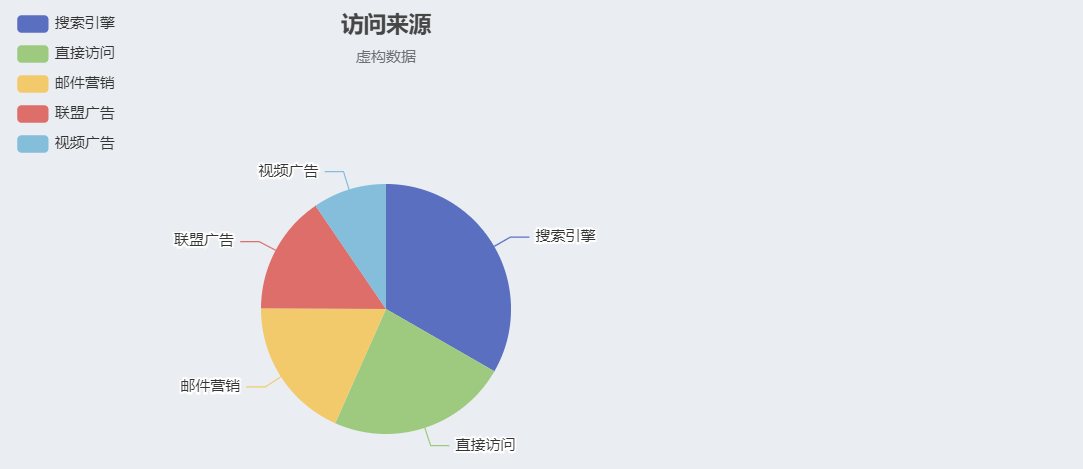
# 3. 饼图(Pie)
饼图用于展示数据在不同类别中的占比,通过 series 中的 type 设置为 'pie',来表示数据的饼图形式。

// 配置饼图的基本选项
const option = {
title: {
text: '访问来源', // 设置图表标题
subtext: '虚构数据', // 副标题
left: 'center' // 标题位置
},
tooltip: {
trigger: 'item' // 提示框触发类型为数据项触发,适用于饼图
},
legend: {
orient: 'vertical', // 图例方向为竖直方向
left: 'left', // 图例位置在左侧
data: ['搜索引擎', '直接访问', '邮件营销', '联盟广告', '视频广告'] // 图例内容
},
series: [
{
name: '访问来源', // 数据系列名称
type: 'pie', // 图表类型为饼图
radius: '50%', // 饼图半径大小
center: ['50%', '60%'], // 饼图中心位置
data: [
{ value: 1048, name: '搜索引擎' }, // 每一部分的值和名称
{ value: 735, name: '直接访问' },
{ value: 580, name: '邮件营销' },
{ value: 484, name: '联盟广告' },
{ value: 300, name: '视频广告' }
],
emphasis: {
itemStyle: {
shadowBlur: 10, // 突出部分的阴影模糊程度
shadowOffsetX: 0, // 阴影水平方向偏移
shadowColor: 'rgba(0, 0, 0, 0.5)' // 阴影颜色
}
}
}
]
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 4. 散点图(Scatter)
散点图用于展示两个变量之间的关系,通过 series 中的 type 设置为 'scatter',来表示数据的散点图形式。

// 配置散点图的基本选项
const option = {
title: {
text: '身高与体重分布', // 设置图表标题
left: 'center' // 标题位置
},
xAxis: {
name: '身高 (cm)', // x 轴名称
type: 'value' // x 轴为数值轴
},
yAxis: {
name: '体重 (kg)', // y 轴名称
type: 'value' // y 轴为数值轴
},
tooltip: {
trigger: 'item', // 提示框触发类型为数据项触发
formatter: function (params) {
return `身高: ${params.value[0]}cm<br/>体重: ${params.value[1]}kg`; // 自定义提示框内容
}
},
series: [
{
name: '身高与体重', // 数据系列名称
type: 'scatter', // 图表类型为散点图
data: [
[160, 55], [165, 60], [170, 65], [175, 70], [180, 75], [185, 80]
], // 数据系列,表示每个数据点的 x 和 y 值
symbolSize: function (data) {
return data[1] / 2; // 根据 y 轴值设置每个点的大小
}
}
]
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
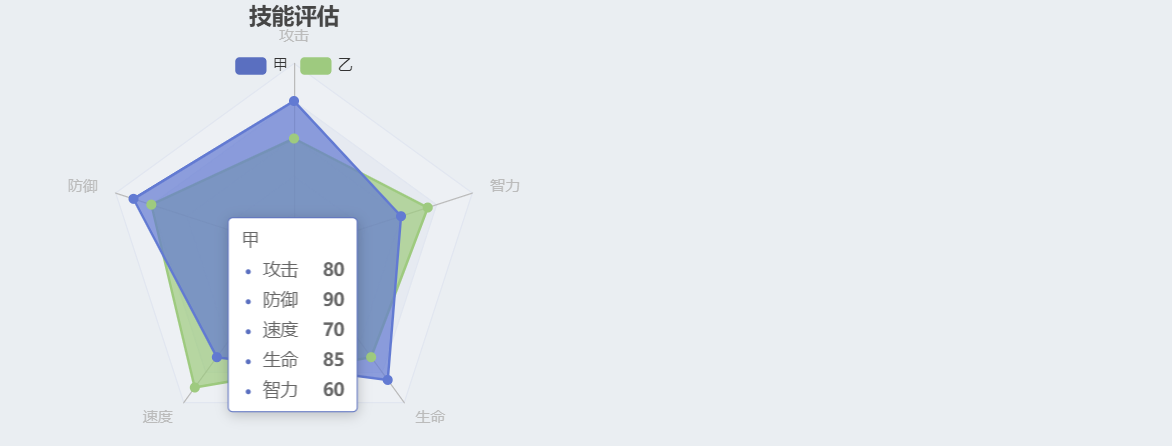
# 5. 雷达图(Radar)
雷达图用于展示多变量的比较,通过 series 中的 type 设置为 'radar',来表示数据的雷达图形式。

// 配置雷达图的基本选项
const option = {
title: {
text: '技能评估', // 设置图表标题
left: 'center' // 标题位置
},
tooltip: {
trigger: 'item' // 提示框触发类型为数据项触发
},
legend: {
data: ['甲', '乙'], // 图例内容
top: '10%' // 图例位置
},
radar: {
// 雷达图坐标系的配置
indicator: [
{ name: '攻击', max: 100 }, // 雷达图每个维度的名称和最大值
{ name: '防御', max: 100 },
{ name: '速度', max: 100 },
{ name: '生命', max: 100 },
{ name: '智力', max: 100 }
]
},
series: [
{
name: '技能评估', // 数据系列名称
type: 'radar', // 图表类型为雷达图
data: [
{
value: [80, 90, 70, 85, 60], // 甲的评估数据
name: '甲'
},
{
value: [60, 80, 90, 70, 75], // 乙的评估数据
name: '乙'
}
],
areaStyle: {} // 填充雷达图区域
}
]
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
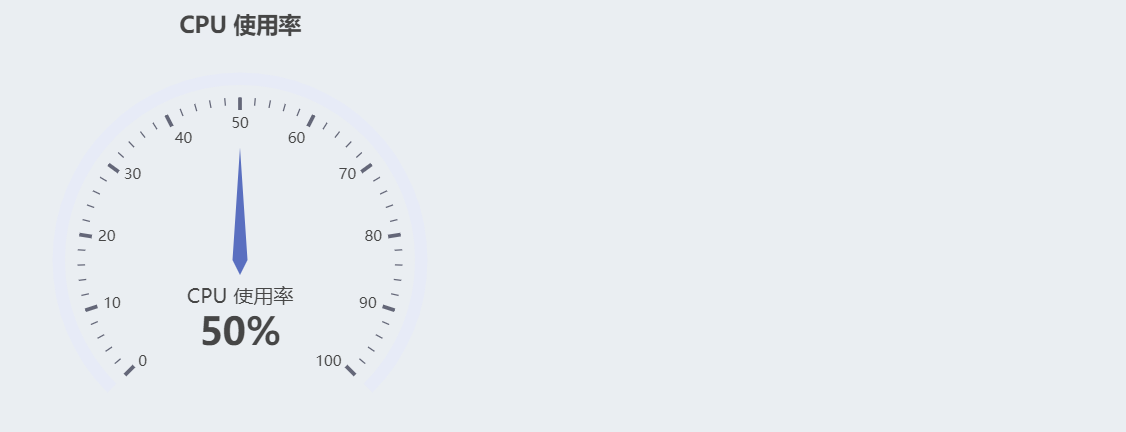
# 6. 仪表盘(Gauge)
仪表盘用于展示某个关键数据的占比或状态,通过 series 中的 type 设置为 'gauge',来表示数据的仪表盘形式。

// 配置仪表盘的基本选项
const option = {
title: {
text: 'CPU 使用率',
// 设置图表标题
left: 'center' // 标题位置
},
tooltip: {
formatter: "{a} <br/>{b} : {c}%" // 提示框格式化
},
series: [
{
name: '业务指标', // 数据系列名称
type: 'gauge', // 图表类型为仪表盘
detail: { formatter: '{value}%' }, // 显示的详细数据格式
data: [{ value: 50, name: 'CPU 使用率' }] // 仪表盘数据,表示当前值和名称
}
]
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
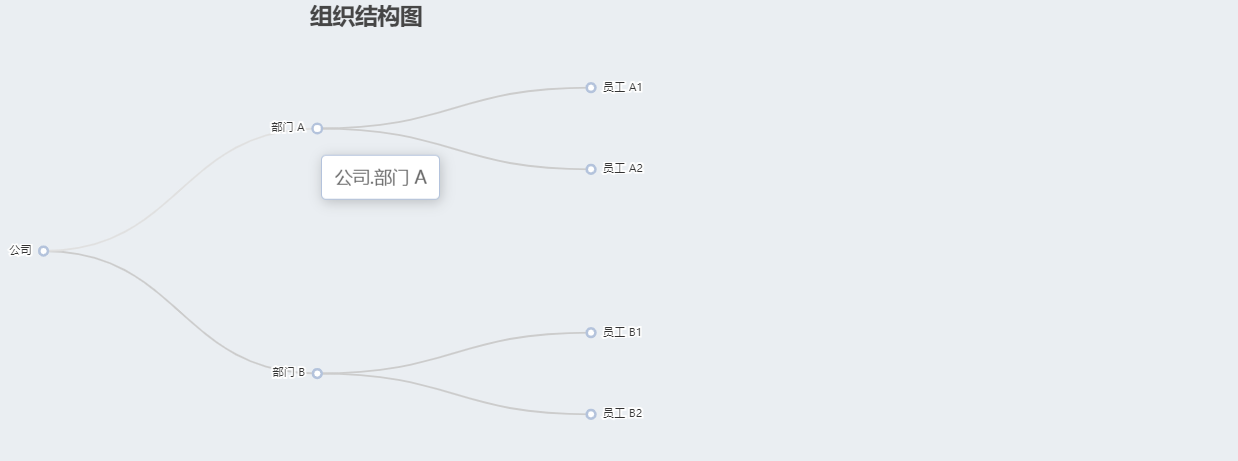
# 7. 树状图(Tree)
树状图用于展示层次结构的数据,通过 series 中的 type 设置为 'tree',来表示数据的树状图形式。

// 配置树状图的基本选项
const option = {
title: {
text: '组织结构图', // 设置图表标题
left: 'center' // 标题位置
},
tooltip: {
trigger: 'item', // 提示框触发类型为数据项触发
triggerOn: 'mousemove' // 鼠标移动到节点上时触发
},
series: [
{
type: 'tree', // 图表类型为树状图
data: [
{
name: '公司', // 根节点名称
children: [
{
name: '部门 A', // 子节点
children: [
{ name: '员工 A1' },
{ name: '员工 A2' }
]
},
{
name: '部门 B',
children: [
{ name: '员工 B1' },
{ name: '员工 B2' }
]
}
]
}
],
top: '1%', // 树状图的顶边距
left: '7%', // 树状图的左边距
bottom: '1%', // 树状图的底边距
right: '20%', // 树状图的右边距
symbolSize: 7, // 节点大小
label: {
position: 'left', // 标签位置
verticalAlign: 'middle', // 垂直对齐方式
align: 'right', // 水平对齐方式
fontSize: 9 // 标签字体大小
},
leaves: {
label: {
position: 'right', // 叶子节点标签位置
verticalAlign: 'middle', // 垂直对齐方式
align: 'left' // 水平对齐方式
}
},
expandAndCollapse: true, // 支持节点的展开和折叠
animationDuration: 550, // 初始展开的动画时长
animationDurationUpdate: 750 // 更新数据时的动画时长
}
]
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
编辑此页 (opens new window)
上次更新: 2024/12/28, 18:32:08
