 分割线组件 (Divider)
分割线组件 (Divider)
# 分割线组件 (Divider)
Element-UI 的 Divider 组件用于区隔内容,通过分割线在视觉上分隔页面中的不同区域或元素。分割线可以是水平的,也可以是垂直的,并且可以在分割线中显示文案。
提示
Divider 分割线组件官方文档:https://element.eleme.cn/#/zh-CN/component/divider (opens new window)
# 1. 基本用法
基本语法:使用 <el-divider> 标签来插入分割线,通过属性控制分割线的方向和位置。
<template>
<div>
<p>段落 1</p>
<el-divider></el-divider>
<p>段落 2</p>
</div>
</template>
1
2
3
4
5
6
7
2
3
4
5
6
7
- 水平分割线:默认情况下,
Divider组件会插入一条水平分割线,将上下内容区隔开。 
# Divider 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| direction | 设置分割线方向 | string | horizontal / vertical | horizontal |
| content-position | 设置分割线文案的位置 | string | left / right / center | center |
# 2. 分割线常用示例
# 设置分割线方向
通过 direction 属性,可以将分割线设置为垂直方向,用于左右区隔内容。
<template>
<div style="display: flex; align-items: center;">
<p>左侧内容</p>
<el-divider direction="vertical"></el-divider>
<p>右侧内容</p>
</div>
</template>
1
2
3
4
5
6
7
2
3
4
5
6
7
- 垂直分割线:通过设置
direction="vertical",可以将分割线设置为垂直方向,用于分隔左右内容。 
# 设置分割线文案位置
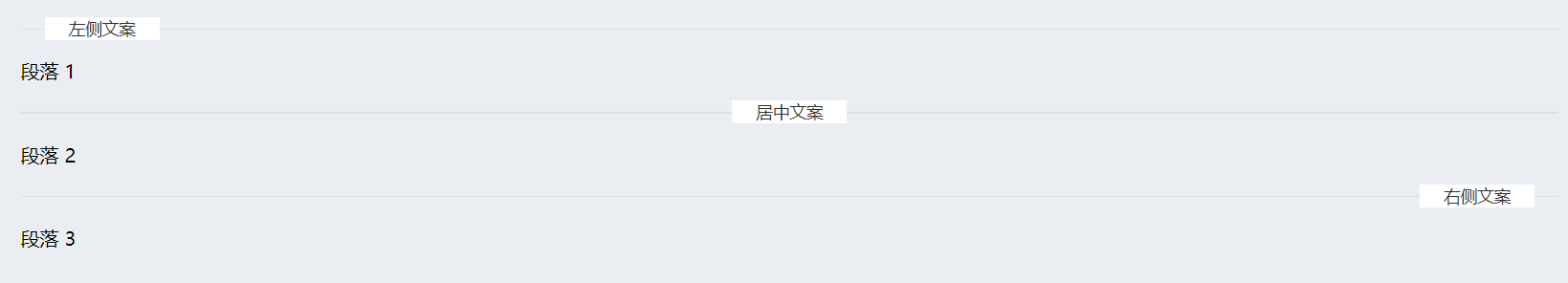
可以在分割线中间显示文案,并通过 content-position 属性来控制文案的位置。
<template>
<div>
<el-divider content-position="left">左侧文案</el-divider>
<p>段落 1</p>
<el-divider content-position="center">居中文案</el-divider>
<p>段落 2</p>
<el-divider content-position="right">右侧文案</el-divider>
<p>段落 3</p>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- 文案位置:通过
content-position属性,可以将分割线中的文案定位在左、中、右三个位置。 
# 垂直分割线中的文案
在垂直分割线中同样可以加入文案,并且可以通过 content-position 属性设置其显示位置。
<template>
<div style="display: flex; align-items: center;">
<p>左侧内容</p>
<el-divider direction="vertical" content-position="center">中间文案</el-divider>
<p>右侧内容</p>
</div>
</template>
1
2
3
4
5
6
7
2
3
4
5
6
7
- 垂直分割线文案:可以在垂直分割线中添加文案,并通过
content-position属性设置文案的位置。 
# 3. 总结
- 方向设置:
Divider组件支持水平和垂直两种方向,通过direction属性进行设置,适应不同的布局需求。 - 文案位置:分割线支持在其中插入文案,并通过
content-position属性设置文案在分割线中的位置,支持左、中、右三种位置。 - 简单直观:
Divider组件在视觉上有效地分隔内容,简洁且直观,是页面布局和内容组织的常用工具。
Divider 组件在页面布局中具有重要的作用,尤其是在需要明确区分内容区域时,通过设置方向和文案位置,能够灵活地适应不同的设计需求。
编辑此页 (opens new window)
上次更新: 2024/12/28, 18:32:08
