 级联选择器(Cascader)
级联选择器(Cascader)
# 级联选择器(Cascader)
Element-UI 的级联选择器组件用于在具有层级结构的数据集合中逐级查看并选择。它提供了一种直观的方式来展示多层级的选项数据,并支持单选和多选模式。
提示
级联选择器(Cascader)官方文档:https://element.eleme.cn/#/zh-CN/component/cascader (opens new window)
# 1. 基本用法
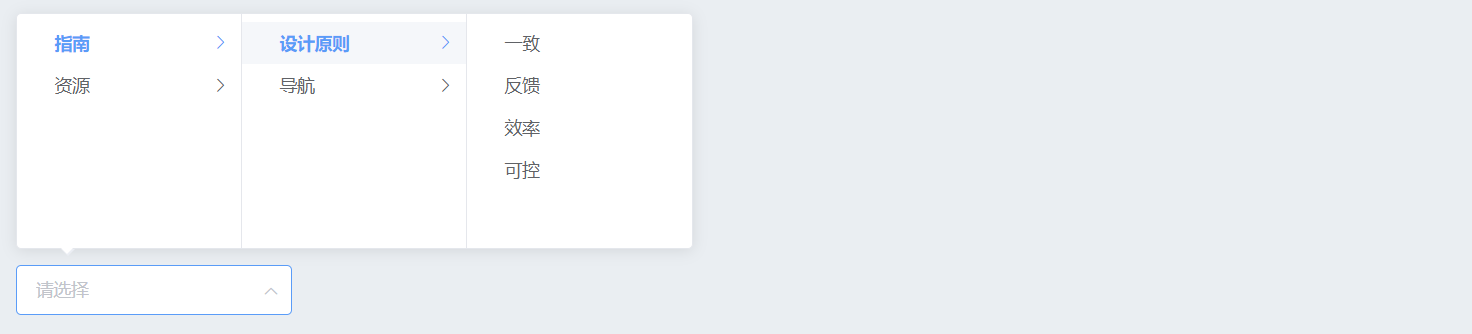
基本语法:在 Vue 组件中使用 <el-cascader> 标签创建一个级联选择器。通过 v-model 绑定选择器的值,并通过 options 属性提供选项数据源。
<template>
<el-cascader
v-model="selectedOptions"
:options="options"
placeholder="请选择"
></el-cascader>
</template>
<script>
export default {
data() {
return {
selectedOptions: [], // 选中项绑定值
options: [ // 选项数据源
{
value: 'zhinan',
label: '指南',
children: [
{
value: 'shejiyuanze',
label: '设计原则',
children: [
{ value: 'yizhi', label: '一致' },
{ value: 'fankui', label: '反馈' },
{ value: 'xiaolv', label: '效率' },
{ value: 'kekong', label: '可控' }
]
},
{
value: 'daohang',
label: '导航',
children: [
{ value: 'cexiangdaohang', label: '侧向导航' },
{ value: 'dingbudaohang', label: '顶部导航' }
]
}
]
},
{
value: 'ziyuan',
label: '资源',
children: [
{ value: 'axure', label: 'Axure Components' },
{ value: 'sketch', label: 'Sketch Templates' },
{ value: 'jiaohu', label: '组件交互文档' }
]
}
]
};
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
v-model绑定:选择器的值通过v-model与selectedOptions绑定。当用户选择不同的选项时,selectedOptions会自动更新。- 选项数据源:
options是一个数组,定义了所有可用的选择项。每个选项对象可以包含value、label和children属性。value是选项的值,与v-model绑定的变量selectedOptions对应。当用户选择某个选项时,selectedOptions将更新为该选项的value。label是选项的显示文本,用户在界面上看到的文本。children是一个数组,定义了当前选项的子选项。

# Cascader 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 选中项绑定值 | - | — | — |
| options | 可选项数据源,键名可通过 Props 属性配置 | array | — | — |
| props | 配置选项,具体见下表 | object | — | — |
| size | 尺寸 | string | medium / small / mini | — |
| placeholder | 输入框占位文本 | string | — | 请选择 |
| disabled | 是否禁用 | boolean | — | false |
| clearable | 是否支持清空选项 | boolean | — | false |
| show-all-levels | 输入框中是否显示选中值的完整路径 | boolean | — | true |
| collapse-tags | 多选模式下是否折叠 Tag | boolean | - | false |
| separator | 选项分隔符 | string | — | 斜杠' / ' |
| filterable | 是否可搜索选项 | boolean | — | — |
| filter-method | 自定义搜索逻辑,第一个参数是节点 node,第二个参数是搜索关键词 keyword,通过返回布尔值表示是否命中 | function | (node, keyword) => boolean | — |
| debounce | 搜索关键词输入的去抖延迟,毫秒 | number | — | 300 |
| before-filter | 筛选之前的钩子,参数为输入的值,若返回 false 或者返回 Promise 且被 reject,则停止筛选 | function | value => boolean | — |
| popper-class | 自定义浮层类名 | string | — | — |
# Cascader 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 当选中节点变化时触发 | 选中节点的值 |
| expand-change | 当展开节点发生变化时触发 | 各父级选项值组成的数组 |
| blur | 当失去焦点时触发 | (event: Event) |
| focus | 当获得焦点时触发 | (event: Event) |
| visible-change | 下拉框出现/隐藏时触发 | 出现则为 true,隐藏则为 false |
| remove-tag | 在多选模式下,移除 Tag 时触发 | 移除的 Tag 对应的节点的值 |
# Cascader 方法
| 方法名 | 说明 | 参数 |
|---|---|---|
| getCheckedNodes | 获取选中的节点 | (leafOnly) 是否只是叶子节点,默认值为 false |
| clearCheckedNodes | 清空选中的节点 | - |
# Cascader 插槽
| 名称 | 说明 |
|---|---|
| — | 自定义备选项的节点内容,参数为 { node, data },分别为当前节点的 Node 对象和数据 |
| empty | 无匹配选项时的内容 |
# Props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| expandTrigger | 次级菜单的展开方式 | string | click / hover | click |
| multiple | 是否多选 | boolean | - | false |
| checkStrictly | 是否严格的遵守父子节点不互相关联 | boolean | - | false |
| emitPath | 在选中节点改变时,是否返回由该节点所在的各级菜单的值所组成的数组,若设置 false,则只返回该节点的值 | boolean | - | true |
| lazy | 是否动态加载子节点,需与 lazyLoad 方法结合使用 | boolean | - | false |
| lazyLoad | 加载动态数据的方法,仅在 lazy 为 true 时有效 | function | (node, resolve) => void | - |
| value | 指定选项的值为选项对象的某个属性值 | string | — | 'value' |
| label | 指定选项标签为选项对象的某个属性值 | string | — | 'label' |
| children | 指定选项的子选项为选项对象的某个属性值 | string | — | 'children' |
| disabled | 指定选项的禁用为选项对象的某个属性值 | string | — | 'disabled' |
| leaf | 指定选项的叶子节点的标志位为选项对象的某个属性值 | string | — | 'leaf' |
# 2. 常见级联选择器示例
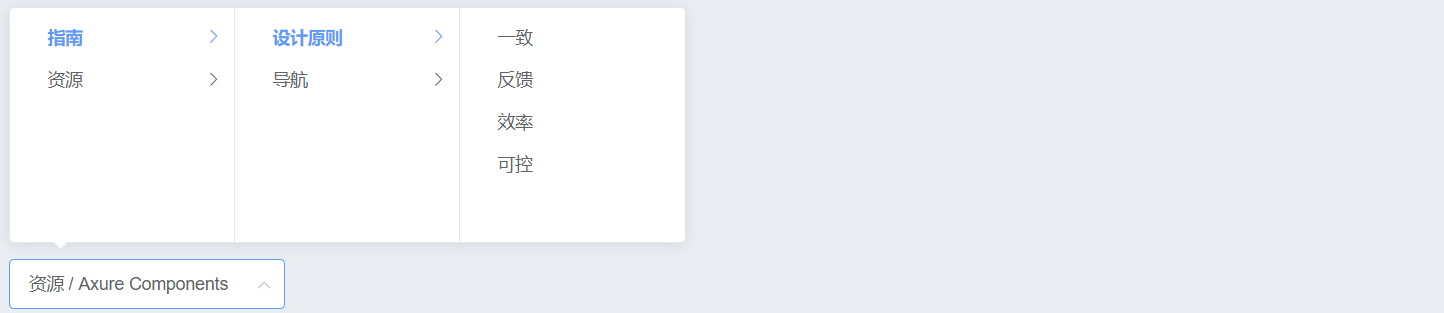
# 基础级联选择器
通过 v-model 绑定值来实时更新级联选择器内容。
<template>
<el-cascader
v-model="selectedOptions"
:options="options"
placeholder="请选择"
></el-cascader>
</template>
<script>
export default {
data() {
return {
selectedOptions: [], // 级联选择器的绑定值
options: [ // 选项数据源
{
value: 'zhinan',
label: '指南',
children: [
{
value: 'shejiyuanze',
label: '设计原则',
children: [
{ value: 'yizhi', label: '一致' },
{ value: 'fankui', label: '反馈' },
{ value: 'xiaolv', label: '效率' },
{ value: 'kekong', label: '可控' }
]
},
{
value: 'daohang',
label: '导航',
children: [
{ value: 'cexiangdaohang', label: '侧向导航' },
{ value: 'dingbudaohang', label: '顶部导航' }
]
}
]
},
{
value: 'ziyuan',
label: '资源',
children: [
{ value: 'axure', label: 'Axure Components' },
{ value: 'sketch', label: 'Sketch Templates' },
{ value: 'jiaohu', label: '组件交互文档' }
]
}
]
};
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
- 级联结构:用户可以逐级展开选项列表,并从中选择。
v-model绑定:选择器的值通过v-model与selectedOptions绑定。用户选择的路径将存储在selectedOptions中。options数据结构:options数组定义了所有层级的选项,每个选项对象可以包含value、label和children属性。children是一个数组,定义了当前选项的子选项。
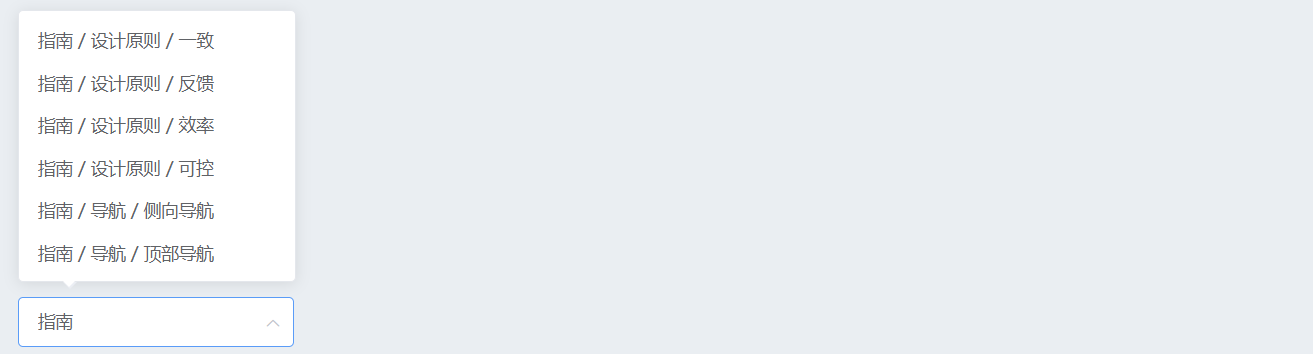
# 可搜索级联选择器
通过 filterable 属性启用搜索功能,允许用户通过关键词快速定位选项。
<template>
<el-cascader
v-model="selectedOptions"
:options="options"
filterable
placeholder="搜索选择"
></el-cascader>
</template>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- 搜索功能:通过
filterable属性启用,用户可以在输入框中输入关键词来过滤选项。 - 自定义搜索逻辑:可通过
filter-method自定义搜索逻辑,函数接收node和keyword参数,通过返回布尔值表示是否命中。 
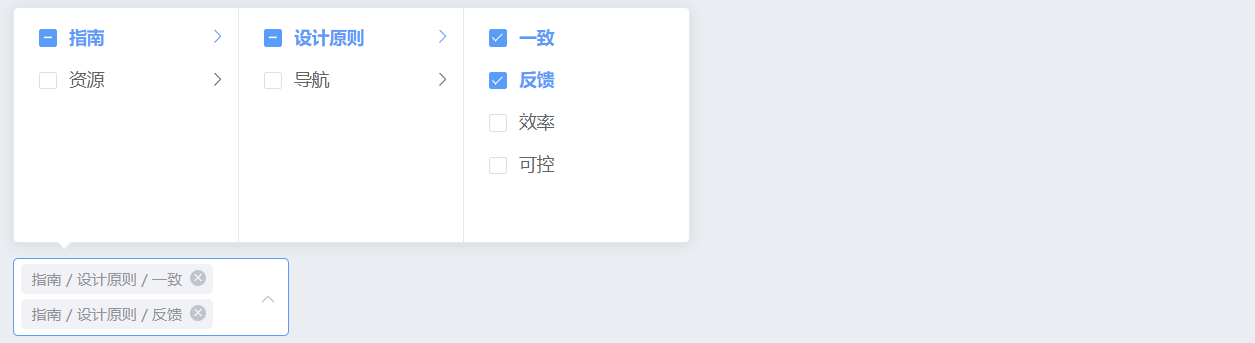
# 多选级联选择器
通过 props 属性的 multiple 选项启用多选模式,允许用户选择多个选项。
<template>
<el-cascader
v-model="selectedOptions"
:options="options"
:props="{ multiple: true }"
placeholder="多选"
></el-cascader>
</template>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- 多选功能:通过
props中的multiple选项启用多选模式,用户可以选择多个选项。 v-model绑定:selectedOptions数组将存储所有选中的选项值。
# 动态加载级联选择器
通过 lazy 和 lazyLoad 属性实现动态加载子节点的功能。
<template>
<el-cascader
v-model="selectedOptions"
:options="options"
:props="{
lazy: true,
lazyLoad: loadData
}"
placeholder="动态加载"
></el-cascader>
</template>
<script>
export default {
data() {
return {
selectedOptions: [], // 级联选择器的绑定值
options: [] // 初始为空,动态加载子节点
};
},
methods: {
loadData(node, resolve) {
// 模拟异步加载数据
setTimeout(() => {
const children = [
{ value: `${node.value}-child1`, label: `${node.label} 子选项 1` },
{ value: `${node.value}-child2`, label: `${node.label} 子选项 2` }
];
resolve(children);
}, 1000);
}
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
- 动态加载:通过
lazy和lazyLoad属性启用动态加载子节点功能。lazyLoad方法在节点展开时被调用,以加载其子节点。 loadData方法:loadData方法接收node和resolve两个参数。node是当前节点,resolve是加载完成后的回调,必须调用以更新选项数据。
总结
- 灵活的层级结构:Cascader 组件适用于具有层级结构的数据集,允许用户逐级查看和选择。
- 丰富的配置选项:通过
props属性可以自定义组件的行为,如多选、动态加载、严格父子节点关联等。 - 多样的事件处理:支持
change、expand-change、blur、focus等事件,方便开发者处理用户交互。 - 强大的搜索功能:通过
filterable和filter-method属性支持快速搜索和自定义搜索逻辑。
编辑此页 (opens new window)
上次更新: 2024/12/28, 18:32:08
