 下拉菜单组件 (Dropdown)
下拉菜单组件 (Dropdown)
# 下拉菜单组件 (Dropdown)
Element UI 的 Dropdown 组件用于将一组动作或菜单项折叠到一个下拉菜单中,通常用于需要隐藏多项操作或菜单的场景,点击或悬停触发后显示下拉内容。
提示
Dropdown 组件官方文档:https://element.eleme.cn/#/zh-CN/component/dropdown (opens new window)
# 1. 基本用法
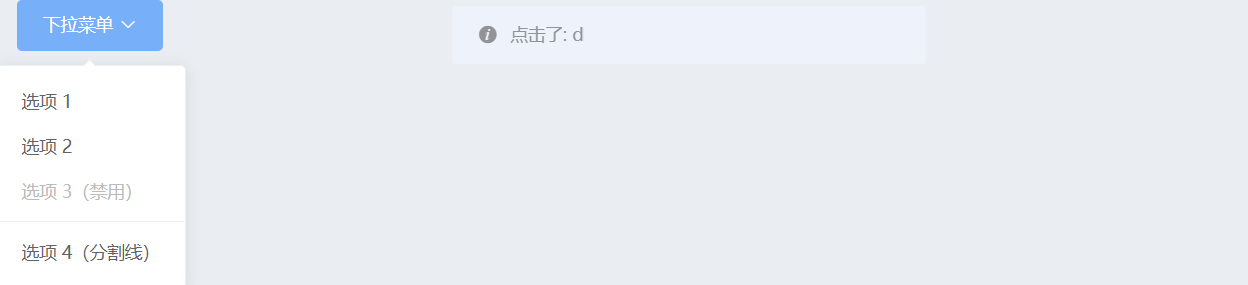
基本语法:在 Vue 组件中使用 <el-dropdown> 和 <el-dropdown-menu> 标签创建一个下拉菜单。通过 trigger 属性控制触发方式,通过 placement 属性控制下拉菜单的显示位置。
<template>
<el-dropdown @command="handleCommand" placement="bottom">
<el-button type="primary">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">选项 1</el-dropdown-item>
<el-dropdown-item command="b">选项 2</el-dropdown-item>
<el-dropdown-item command="c" disabled>选项 3(禁用)</el-dropdown-item>
<el-dropdown-item command="d" divided>选项 4(分割线)</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
methods: {
handleCommand(command) {
this.$message(`点击了: ${command}`);
}
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
trigger触发方式:通过trigger属性设置触发下拉菜单的方式,可以是hover(悬停)或click(点击)。placement菜单位置:通过placement属性设置菜单的弹出位置,默认是bottom-end,可以调整为top、top-start、top-end等。command事件:点击菜单项时触发command事件,传递dropdown-item的command属性值。
# 2. Dropdown 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
type | 菜单按钮类型,同 Button 组件(仅在 split-button 为 true 时有效) | string | — | — |
size | 菜单尺寸,split-button 为 true 时也对触发按钮生效 | string | medium / small / mini | — |
split-button | 下拉触发元素呈现为按钮组 | boolean | — | false |
placement | 菜单弹出位置 | string | top / top-start / top-end / bottom / bottom-start / bottom-end | bottom-end |
trigger | 触发下拉的行为 | string | hover / click | hover |
hide-on-click | 是否在点击菜单项后隐藏菜单 | boolean | — | true |
show-timeout | 展开下拉菜单的延时(仅在 trigger 为 hover 时有效) | number | — | 250 |
hide-timeout | 收起下拉菜单的延时(仅在 trigger 为 hover 时有效) | number | — | 150 |
tabindex | Dropdown 组件的 tabindex | number | — | 0 |
disabled | 是否禁用 | boolean | — | false |
type:设置菜单按钮的类型,例如primary、success,仅在split-button为true时有效。size:调整菜单的尺寸,例如small或mini,影响触发按钮的尺寸。split-button:如果为true,下拉触发元素会呈现为按钮组形式,点击按钮可以触发下拉菜单。placement:设置下拉菜单的弹出位置,支持顶部、底部、左侧、右侧及其变体。trigger:控制触发下拉菜单的行为,默认为hover,也可以设置为click。hide-on-click:是否在点击菜单项后隐藏下拉菜单。show-timeout和hide-timeout:在trigger为hover时,控制下拉菜单展开和收起的延时。disabled:禁用下拉菜单。
# 3. Dropdown 插槽
| 插槽名称 | 说明 |
|---|---|
| — | 触发下拉列表显示的元素。注意:必须是一个元素或组件 |
dropdown | 下拉列表内容,通常是 <el-dropdown-menu> 组件 |
- 默认插槽:用于定义触发下拉列表显示的元素,可以是按钮、图标等。
dropdown插槽:用于定义下拉列表的内容,通常使用<el-dropdown-menu>组件配合<el-dropdown-item>使用。
# 4. Dropdown 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
click | split-button 为 true 时,点击左侧按钮的回调 | — |
command | 点击菜单项触发的事件回调 | dropdown-item 的 command 值 |
visible-change | 下拉框出现/隐藏时触发 | 出现则为 true,隐藏则为 false |
click:当split-button为true时,点击按钮左侧的区域触发此事件。command:当用户点击下拉菜单项时触发此事件,传递菜单项的command属性值,便于在回调中处理不同菜单项的点击。visible-change:当下拉菜单显示或隐藏时触发此事件,返回true或false表示当前下拉菜单的可见状态。
# 5. Dropdown Menu Item 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
command | 菜单项指令 | string/number/object | — | — |
disabled | 是否禁用 | boolean | — | false |
divided | 是否显示分割线 | boolean | — | false |
icon | 图标类名 | string | — | — |
command:为菜单项指定一个指令,当菜单项被点击时,会将该指令值传递给command事件的回调函数。disabled:是否禁用当前菜单项,禁用的菜单项不能被点击。divided:是否在菜单项前显示分割线,用于分隔不同的菜单项。icon:设置菜单项的图标,通过类名指定。
# 6. 常见使用示例
# 示例 1: 基础下拉菜单
创建一个简单的下拉菜单,通过点击或悬停触发菜单项。
<template>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">选项 1</el-dropdown-item>
<el-dropdown-item command="b">选项 2</el-dropdown-item>
<el-dropdown-item command="c">选项 3</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
methods: {
handleCommand(command) {
this.$message(`点击了: ${command}`);
}
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
- 效果:点击菜单项时,触发
command事件,显示对应的消息提示。
# 示例 2: 带分割线的下拉菜单
使用 divided 属性在菜单项之间添加分割线,分隔不同的菜单组。
<template>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
带分割线的下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">选项 1</el-dropdown-item>
<el-dropdown-item command="b">选项 2</el-dropdown-item>
<el-dropdown-item command="c" divided>选项 3(分割线)
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 7. 封装头像下拉组件

# 1. 组件封装
创建一个新的 Vue 文件,例如 UserDropdown.vue:
<template>
<div style="display: flex; align-items: center; justify-content: flex-end;">
<el-dropdown @command="handleCommand">
<div style="display: flex; align-items: center; justify-content: center;">
<span class="el-dropdown-link">
<img :src="avatarUrl" class="avatar" alt="用户头像">
</span>
<span style="cursor: pointer;">{{ username }}</span>
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-user-solid" command="/user">个人中心</el-dropdown-item>
<el-dropdown-item icon="el-icon-s-tools" command="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
props: {
avatarUrl: {
type: String,
default: 'https://web-183.oss-cn-beijing.aliyuncs.com/typora/202408080905128.jpg' // 默认头像地址
},
username: {
type: String,
default: '管理员' // 默认用户名
}
},
methods: {
// 这个方法里面的逻辑自己按需求修改
handleCommand(command) {
if (command === '/user') {
if (this.$route.path === command) {
return false;
}
//同步菜单路由激活状态到vuex,为了匹配我前面导航栏的vuex版本
this.$store.commit('EditActiveIndex', command);
this.$router.push('/user'); // 跳转到个人中心页面
} else if (command === 'logout') {
this.$router.push('/logout'); // 执行退出登录操作
// 或者你可以调用一个方法来处理登出逻辑
}
}
}
};
</script>
<style scoped>
.avatar {
width: 40px;
height: 40px;
border-radius: 50%;
cursor: pointer;
margin-right: 10px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
# 2. 使用封装后的组件
在你需要使用这个下拉菜单的地方,可以这样引用和使用:
<template>
<div>
<!-- 使用封装后的 UserDropdown 组件 -->
<UserDropdown avatarUrl="你的头像链接" username="你的用户名"/>
</div>
</template>
<script>
import UserDropdown from './components/UserDropdown.vue'; // 请根据你的目录结构调整路径
export default {
components: {
UserDropdown
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 3. 组件属性说明
avatarUrl:用户头像的 URL,你可以通过传递不同的avatarUrl来动态设置用户头像。username:显示的用户名,你可以通过传递不同的username来设置显示的用户名。
# 4. 事件处理
封装后的组件在 handleCommand 方法中处理了点击菜单项的逻辑,包括:
- 跳转到个人中心页面
/user。 - 执行退出登录逻辑,跳转到
/logout页面。
这样封装后的组件,可以在项目中的任意位置方便地复用,并且可以通过传递 avatarUrl 和 username 属性来定制用户头像和用户名的显示内容。
编辑此页 (opens new window)
上次更新: 2024/12/28, 18:32:08
