 滑块选择器组件
滑块选择器组件
# 滑块选择器组件
slider 组件是 Uniapp 中的滑动选择器,用于选择连续或离散的数值。用户可以通过拖动滑块改变数值,通常应用于音量调节、亮度调节等场景。slider 组件提供了丰富的属性,可以自定义滑块的外观和行为。
# 1. 什么是 slider 组件?
slider 组件是一个通过滑动来选择数值的控件,它允许用户在预定义的范围内选择一个值。滑块可以自定义最小值、最大值、步长、颜色等,通过 @change 和 @changing 事件监听滑动过程中和滑动结束时的数值变化。
使用场景
- 音量调节:滑动调节音量大小。
- 亮度调节:用于屏幕亮度或设备亮度的调节。
- 范围选择:例如在地图上选择某个范围的距离,或者在数据分析中筛选数值范围。
# 2. slider 组件的常用属性
slider 组件提供了多种属性用于控制滑块的显示和交互行为。以下是 slider 组件的常用属性和事件说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
min | Number | 0 | 滑块的最小值 |
max | Number | 100 | 滑块的最大值 |
step | Number | 1 | 滑块的步长,必须大于 0,且 max 与 min 的差值必须是 step 的整数倍 |
disabled | Boolean | false | 是否禁用滑块 |
value | Number | 0 | 滑块的当前值 |
activeColor | Color | 平台默认 | 滑块左侧已选择部分的线条颜色(不同平台的默认值不同) |
backgroundColor | Color | #e9e9e9 | 滑块右侧未选择部分的背景条颜色 |
block-size | Number | 28 | 滑块的大小,取值范围为 12 - 28 |
block-color | Color | #ffffff | 滑块的颜色 |
show-value | Boolean | false | 是否显示当前滑块的 value 值 |
| @change | EventHandle | 当拖动结束时触发的事件,event.detail = {value: value} | |
| @changing | EventHandle | 在拖动过程中触发的事件,event.detail = {value: value} |
# 3. slider 组件使用案例
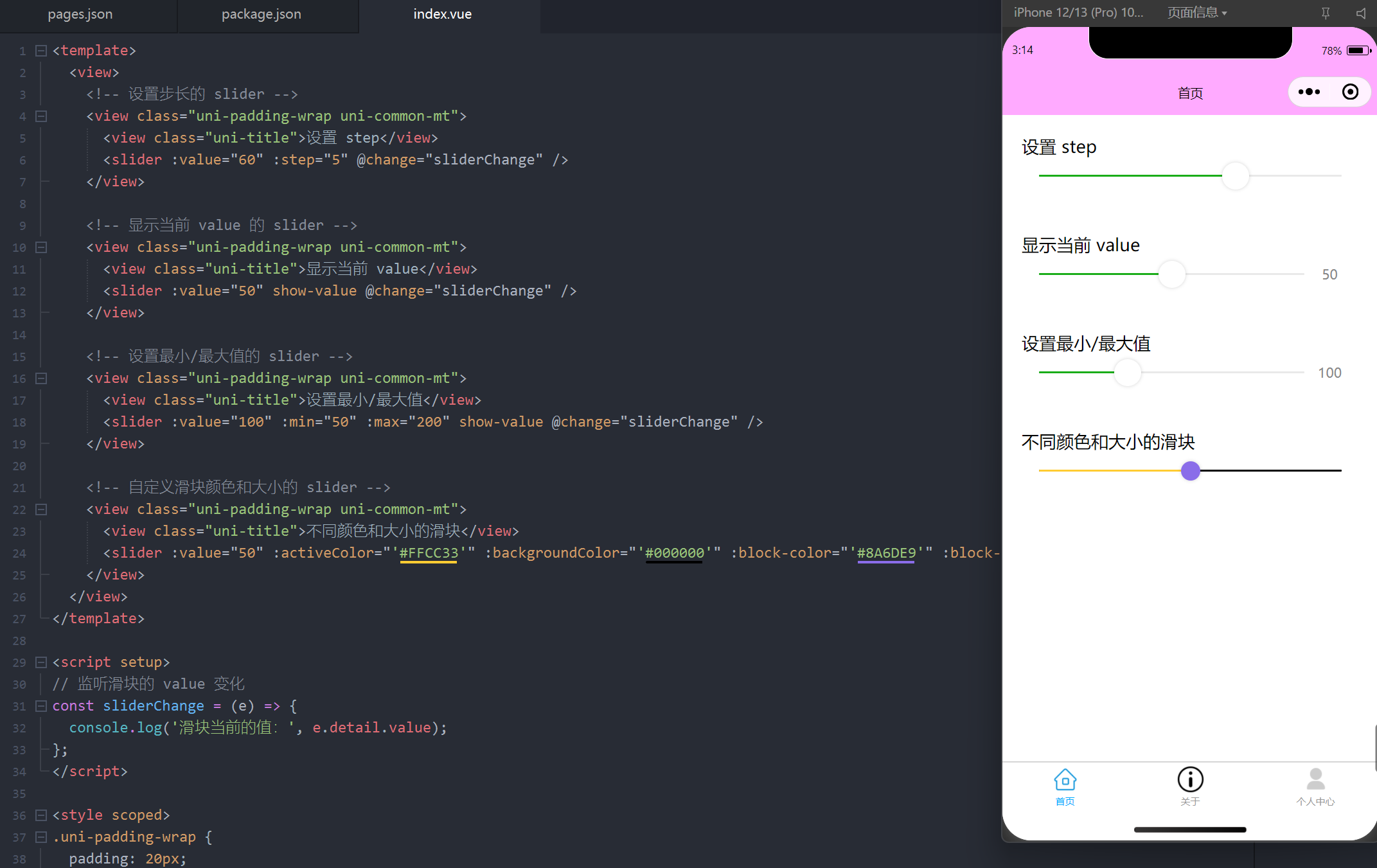
下面是一个典型的 slider 使用案例,展示了不同的 slider 配置,包括设置步长、最小值/最大值、自定义滑块颜色和大小,以及显示当前值。
<template>
<view>
<!-- 设置步长的 slider -->
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title">设置 step</view>
<slider :value="60" :step="5" @change="sliderChange" />
</view>
<!-- 显示当前 value 的 slider -->
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title">显示当前 value</view>
<slider :value="50" show-value @change="sliderChange" />
</view>
<!-- 设置最小/最大值的 slider -->
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title">设置最小/最大值</view>
<slider :value="100" :min="50" :max="200" show-value @change="sliderChange" />
</view>
<!-- 自定义滑块颜色和大小的 slider -->
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title">不同颜色和大小的滑块</view>
<slider :value="50" :activeColor="'#FFCC33'" :backgroundColor="'#000000'" :block-color="'#8A6DE9'" :block-size="20" @change="sliderChange" />
</view>
</view>
</template>
<script setup>
// 监听滑块的 value 变化
const sliderChange = (e) => {
console.log('滑块当前的值:', e.detail.value);
};
</script>
<style scoped>
.uni-padding-wrap {
padding: 20px;
}
.uni-title {
font-size: 18px;
margin-bottom: 10px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
代码说明
- 设置步长:在第一个示例中,通过
step属性设置滑块的步长为 5,每次滑动的增量为 5。 - 显示当前值:第二个示例使用
show-value属性,展示滑块的当前值。 - 设置最小值和最大值:通过
min和max属性,设置滑块的取值范围为 50 到 200。 - 自定义颜色和大小:第四个示例展示了如何使用
activeColor、backgroundColor、block-color和block-size属性,自定义滑块的颜色和大小。

编辑此页 (opens new window)
上次更新: 2025/02/01, 02:18:15
