 导航跳转组件
导航跳转组件
# 导航跳转组件
navigator 组件是 Uniapp 中用于页面跳转的组件,功能类似于 HTML 中的 <a> 标签,但只能跳转到应用内的本地页面。该组件通过配置不同的跳转方式,可以在页面之间实现导航。目标页面必须在 pages.json 中注册,才能被正确导航。
# 1. 什么是 navigator 组件?
navigator 组件用于在应用内部实现页面跳转,它支持多种跳转方式,如普通导航、重定向、切换 Tab 页等。与 API 方式跳转相比,navigator 组件在页面中更直观,可以直接通过组件属性配置实现不同的跳转效果。
使用场景
- 页面导航:跳转到新的页面或返回之前的页面。
- 切换 Tab 页:在多 Tab 应用中,跳转到指定的 Tab 页。
- 回退操作:通过设置
delta属性,返回历史中的指定层级页面。
# 2. navigator 组件的常用属性
navigator 组件提供了多种属性,用于控制跳转的目标页面、方式以及动画效果等。以下是常用属性的详细说明及使用示例。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
url | String | 无 | 应用内的跳转链接,值为相对路径或绝对路径,例如:"/pages/first/first"。 | 无 |
open-type | String | navigate | 跳转方式,包括 navigate、redirect、switchTab、reLaunch、navigateBack。 | 无 |
delta | Number | 无 | 当 open-type 为 navigateBack 时有效,表示回退的层数。 | 无 |
animation-type | String | pop-in/out | 设置跳转的动画效果,支持 pop-in、pop-out 等多种效果。 | App 平台支持 |
animation-duration | Number | 300 | 动画的持续时间,单位为毫秒。 | App 平台支持 |
hover-class | String | navigator-hover | 设置点击时的样式,默认为点击效果类 navigator-hover。 | 无 |
hover-stop-propagation | Boolean | false | 是否阻止祖先节点出现点击态。 | 微信小程序支持 |
hover-start-time | Number | 50 | 按住多长时间后出现点击态,单位为毫秒。 | 无 |
hover-stay-time | Number | 600 | 手指松开后,点击态保留的时间,单位为毫秒。 | 无 |
target | String | self | 在哪个小程序目标上跳转,值为 self 或 miniProgram。 | 微信小程序等部分平台支持 |
# 2.1 基本页面跳转 url
- 说明:设置跳转目标页面的路径,支持相对路径和绝对路径。
- 类型:
String - 默认值:无
<template>
<view>
<!-- 跳转到 pages/first/first 页面 -->
<navigator url="/pages/first/first" hover-class="navigator-hover">
<button>跳转到新页面</button>
</navigator>
</view>
</template>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 2.2 跳转方式 open-type
- 说明:设置跳转的方式,包括
navigate(普通跳转)、redirect(重定向)、switchTab(切换 Tab 页)等。 - 类型:
String - 默认值:
navigate
<template>
<view>
<!-- 普通跳转到新页面 -->
<navigator url="/pages/first/first" open-type="navigate">
<button>跳转到新页面</button>
</navigator>
<!-- 当前页重定向到新页面 -->
<navigator url="/pages/second/second" open-type="redirect">
<button>重定向到当前页</button>
</navigator>
<!-- 切换到 Tab 页面 -->
<navigator url="/pages/tabBar/home/home" open-type="switchTab">
<button>切换到 Tab 页面</button>
</navigator>
</view>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 2.3 回退操作 delta
- 说明:设置回退的层数,仅当
open-type为navigateBack时有效。 - 类型:
Number - 默认值:无
<template>
<view>
<!-- 回退两层页面 -->
<navigator open-type="navigateBack" :delta="2">
<button>回退两层页面</button>
</navigator>
</view>
</template>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 2.4 设置动画效果 animation-type
- 说明:当跳转时,可以通过该属性设置动画效果,如
pop-in、pop-out等。仅在 App 平台有效。 - 类型:
String - 默认值:
pop-in/out
<template>
<view>
<!-- 跳转时使用动画效果 -->
<navigator url="/pages/first/first" animation-type="slide-in-right">
<button>使用动画跳转</button>
</navigator>
</view>
</template>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
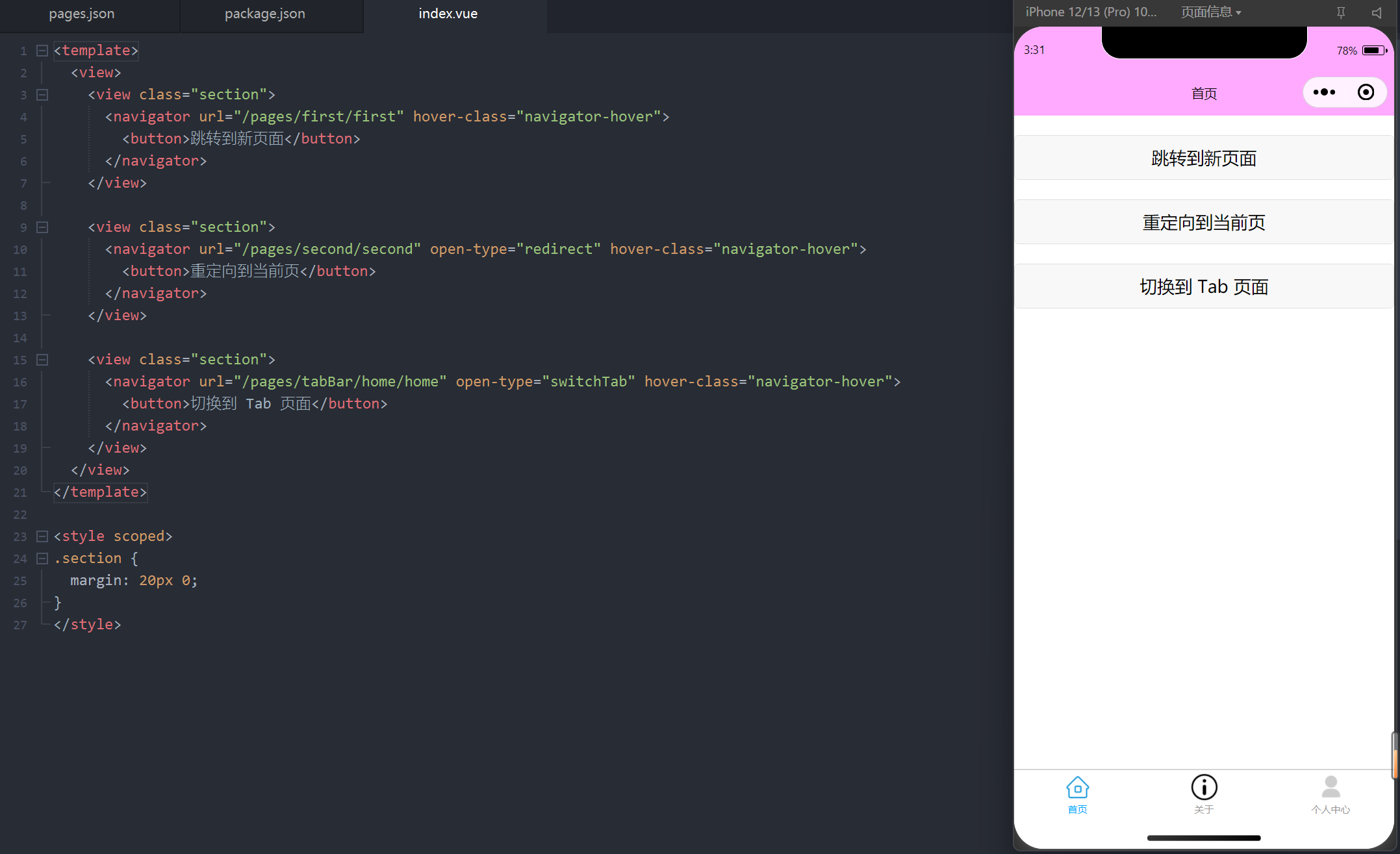
# 3. 多种跳转方式与样式配置
以下案例展示了如何使用 navigator 组件,结合不同的跳转方式、动画效果以及点击态样式来实现页面跳转。
<template>
<view>
<view class="section">
<navigator url="/pages/first/first" hover-class="navigator-hover">
<button>跳转到新页面</button>
</navigator>
</view>
<view class="section">
<navigator url="/pages/second/second" open-type="redirect" hover-class="navigator-hover">
<button>重定向到当前页</button>
</navigator>
</view>
<view class="section">
<navigator url="/pages/tabBar/home/home" open-type="switchTab" hover-class="navigator-hover">
<button>切换到 Tab 页面</button>
</navigator>
</view>
</view>
</template>
<style scoped>
.section {
margin: 20px 0;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27

编辑此页 (opens new window)
上次更新: 2025/02/01, 02:18:15
