 全局配置
全局配置
# 全局配置
在微信小程序中,app.json 文件是小程序的全局配置文件,它控制着小程序的基础功能、页面配置以及窗口显示效果。通过修改 app.json 文件,开发者可以设置导航栏、底部导航栏(tabBar)、页面路径等内容,以便优化用户的使用体验和界面设计。
# 1. window
# 1.1 小程序窗口的组成部分
微信小程序的窗口主要由以下几个部分组成:
- 导航栏:位于页面的顶部,通常用于显示页面标题和一些常用操作(如返回按钮等)。
- 页面主体:主要内容显示区域,占据页面的主要部分,用户的操作和交互主要在这一区域进行。
- 底部 tabBar(可选):底部导航栏,用于提供页面间的快速跳转和导航功能(仅在多页面切换时使用)。
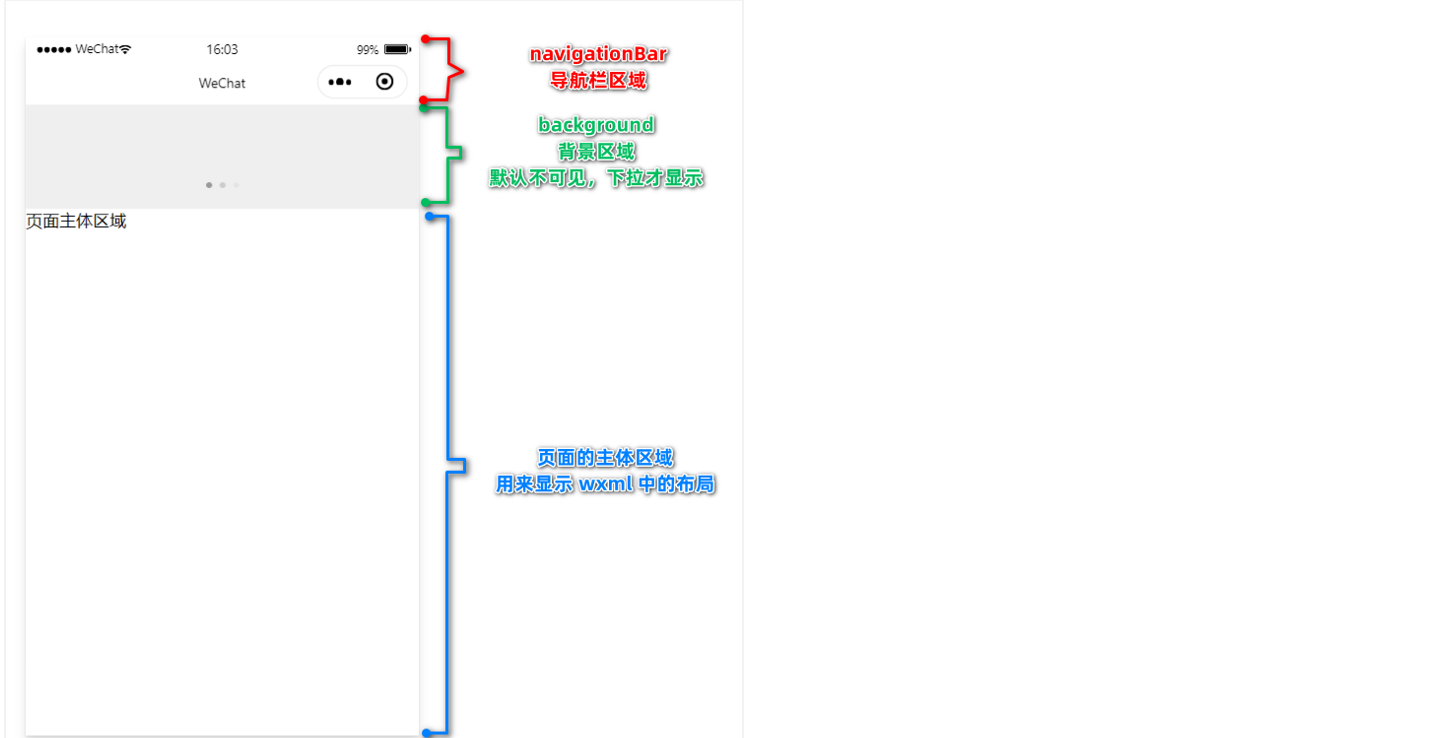
下图展示了小程序窗口的组成部分:

# 1.2 了解 window 节点常用的配置项
在 app.json 文件的 window 节点中,开发者可以设置一些全局的窗口样式,例如导航栏的颜色、标题、背景色等,以下是一些常用的配置项:
navigationBarTitleText:用于设置页面顶部导航栏的标题。navigationBarBackgroundColor:设置导航栏的背景颜色。navigationBarTextStyle:设置导航栏文字的颜色,值为white或black。backgroundColor:设置页面背景颜色,通常与下拉刷新或上拉加载功能搭配使用。enablePullDownRefresh:设置是否开启全局的下拉刷新功能,默认值为false。
下图展示了 window 节点的常用配置项:

# 1.3 设置导航栏的标题
通过 navigationBarTitleText,可以为每个页面设置一个顶部导航栏的标题,这个标题将显示在小程序窗口的顶部。例如:
{
"window": {
"navigationBarTitleText": "我的小程序"
}
}
2
3
4
5
此配置会将页面顶部的导航栏标题设置为“我的小程序”。导航栏的标题会出现在页面最上方。
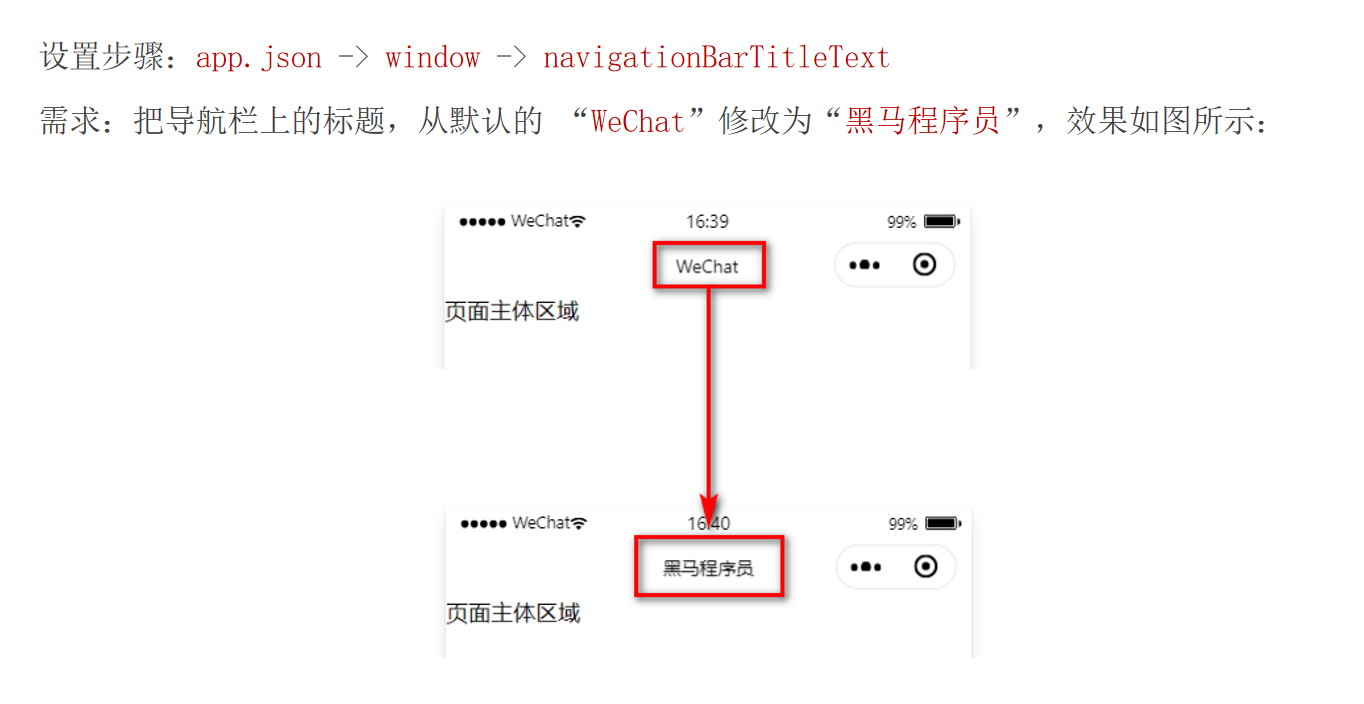
如下图展示了设置导航栏标题后的效果:

# 1.4 设置导航栏的背景色
通过 navigationBarBackgroundColor,可以设置导航栏的背景颜色,支持十六进制颜色代码或预定义颜色名称(例如 red、blue 等)。例如:
{
"window": {
"navigationBarBackgroundColor": "#1cbbb4"
}
}
2
3
4
5
这个配置将导航栏的背景色设置为蓝绿色。当用户进入页面时,顶部导航栏的背景色将显示为指定颜色。
下图展示了设置导航栏背景色的效果:

# 1.5 设置导航栏的标题颜色
通过 navigationBarTextStyle,可以控制导航栏标题文字的颜色。该属性支持 white 和 black 两种值,通常在深色背景下使用 white,在浅色背景下使用 black。例如:
{
"window": {
"navigationBarTextStyle": "white"
}
}
2
3
4
5
当设置为 white 时,导航栏的文字颜色将显示为白色,适合深色背景的导航栏使用。
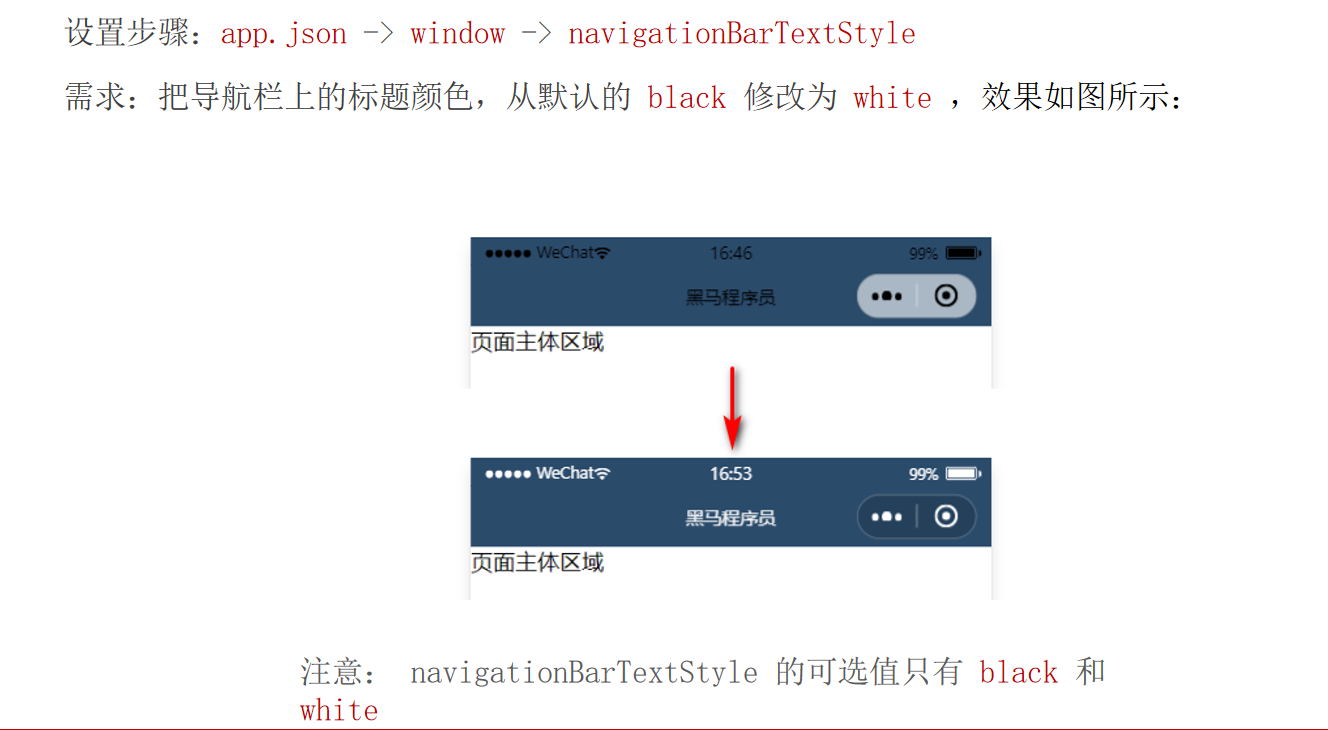
下图展示了设置导航栏标题文字颜色后的效果:

# 1.6 全局开启下拉刷新功能
下拉刷新是移动端中常见的交互方式之一,用户可以通过下拉页面,重新获取数据并刷新页面内容。可以通过 enablePullDownRefresh 配置项开启小程序的全局下拉刷新功能。例如:
{
"window": {
"enablePullDownRefresh": true
}
}
2
3
4
5
当该功能开启时,用户在页面中下拉时会触发页面的 onPullDownRefresh 事件,开发者可以在该事件中重新加载页面数据。需要注意的是,开启全局下拉刷新功能会作用于每个页面,如果只想在特定页面使用该功能,可以在页面的 .json 文件中单独配置。
# 1.7 设置下拉刷新时窗口的背景色
通过 backgroundColor,可以为下拉刷新时的窗口背景设置颜色。当用户进行下拉操作时,会显示指定的背景色。例如:
{
"window": {
"backgroundColor": "#ffffff"
}
}
2
3
4
5
可以通过配置 backgroundTextStyle 来设置刷新时的文字样式,值为 dark 或 light。这个属性控制下拉刷新时显示的文字和 loading 图标的颜色。
{
"window": {
"backgroundTextStyle": "dark"
}
}
2
3
4
5
下图展示了下拉刷新时窗口的背景颜色和文字样式的设置效果:

# 1.8 设置下拉刷新时 loading 的样式
当用户执行下拉刷新时,会显示一个 loading 图标,表示正在加载数据。可以通过 backgroundTextStyle 设置加载时的图标颜色。该配置值可以为 dark 或 light,分别表示深色或浅色的加载动画。例如:
{
"window": {
"backgroundTextStyle": "light"
}
}
2
3
4
5
这样设置后,当用户下拉刷新页面时,loading 图标的颜色会显示为浅色,适合深色背景使用。
如下图所示,设置 loading 样式后的效果:

# 1.9 设置上拉触底的距离
上拉触底是移动端常见的交互操作之一,当用户滚动到页面底部时,系统会触发 onReachBottom 事件,通常用于加载更多内容。通过 onReachBottomDistance 设置上拉触底的触发距离。例如:
{
"window": {
"onReachBottomDistance": 50
}
}
2
3
4
5
这个配置表示,当页面距离底部 50px 时,触发上拉加载更多的功能。
下图展示了设置上拉触底距离的效果:

# 2. tabBar
# 2.1 什么是 tabBar
tabBar 是小程序底部的导航栏,用于提供页面之间的快速切换功能。tabBar 常用于多页面的小程序,例如购物类小程序可以有“首页”、“分类”、“购物车”、“我的”等多个 tab 选项,用户可以通过点击不同的 tab 项切换到不同的页面。
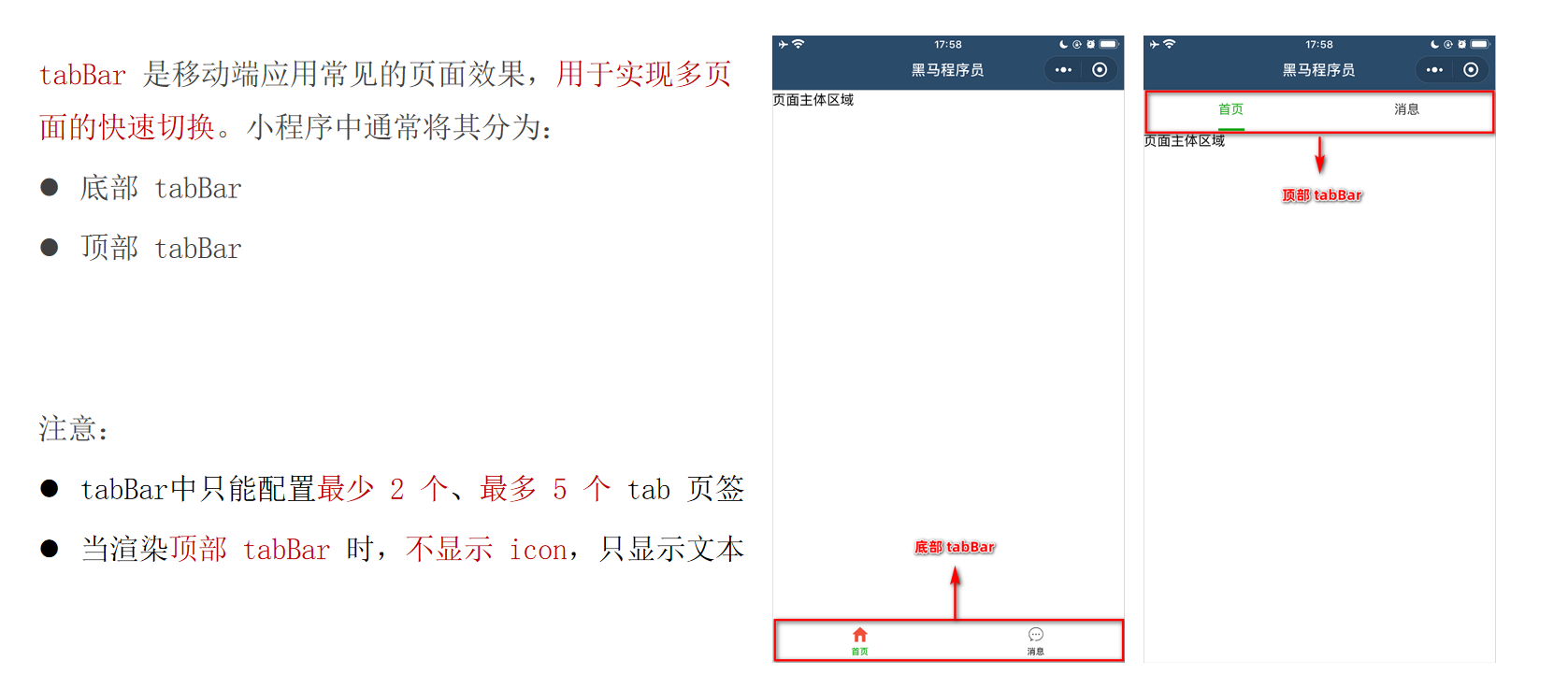
下图展示了 tabBar 的基本结构:

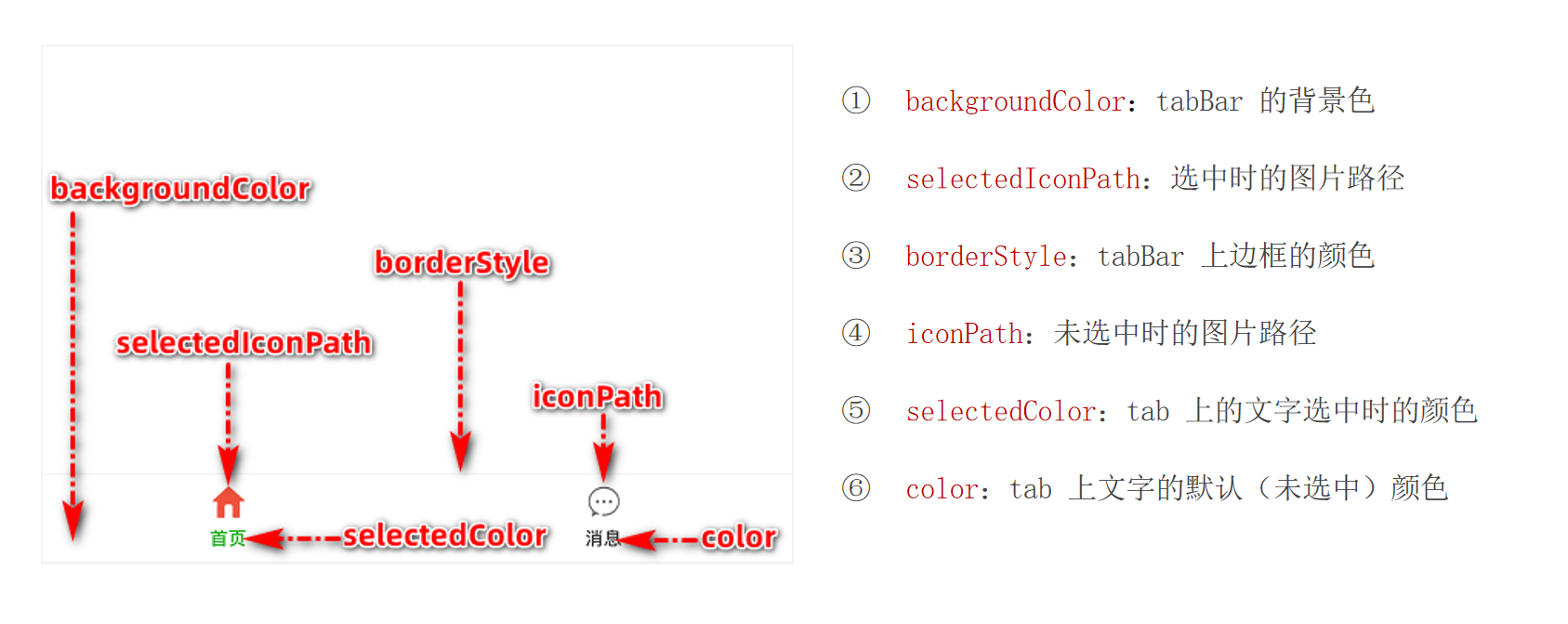
# 2.2 tabBar 的 6 个组成部分
tabBar 由以下 6 个主要组成部分构成:
- tabBar 背景色:整个底部导航栏的背景颜色。
- tab 项的图标:每个 tab 项都有自己的图标,表示页面内容。
- tab 项的文字:每个 tab 项都有对应的文字描述,通常与图标一起展示。
- 选中项的文字颜色:当某个 tab 项被选中时,该项文字的颜色会发生变化。
- 未选中项的文字颜色:未选中状态下的 tab 项文字颜色。
- tab 项对应的页面路径:每个 tab 项点击后会跳转到指定的页面。
下图展示了 tabBar 的各组成部分:

# 2.3 tabBar 节点的配置项
在 app.json 中,tabBar 节点用于配置 tabBar 的样式、颜色、文字等。常用配置项包括:
- **
color**:未选中时的文字颜色。
- selectedColor:选中时的文字颜色。
- backgroundColor:tabBar 的背景颜色。
- borderStyle:tabBar 的边框颜色,支持
black和white两种值。
{
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#1cbbb4",
"backgroundColor": "#ffffff",
"borderStyle": "black"
}
}
2
3
4
5
6
7
8
在上述配置中,color 和 selectedColor 分别指定了未选中和选中状态下的文字颜色,backgroundColor 设置了底部导航栏的背景色。
下图展示了 tabBar 节点的常用配置项:

# 2.4 每个 tab 项的配置选项
每个 tab 项可以单独设置其页面路径、文字描述、图标等。常用的配置选项包括:
pagePath:点击 tab 项后跳转到的页面路径。text:tab 项的文字描述。iconPath:未选中状态下 tab 项的图标路径。selectedIconPath:选中状态下 tab 项的图标路径。
{
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-selected.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "images/message.png",
"selectedIconPath": "images/message-selected.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "images/contact.png",
"selectedIconPath": "images/contact-selected.png"
}
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
下图展示了每个 tab 项的配置选项:

# 3. 案例:配置 tabBar
# 3.1 需求描述
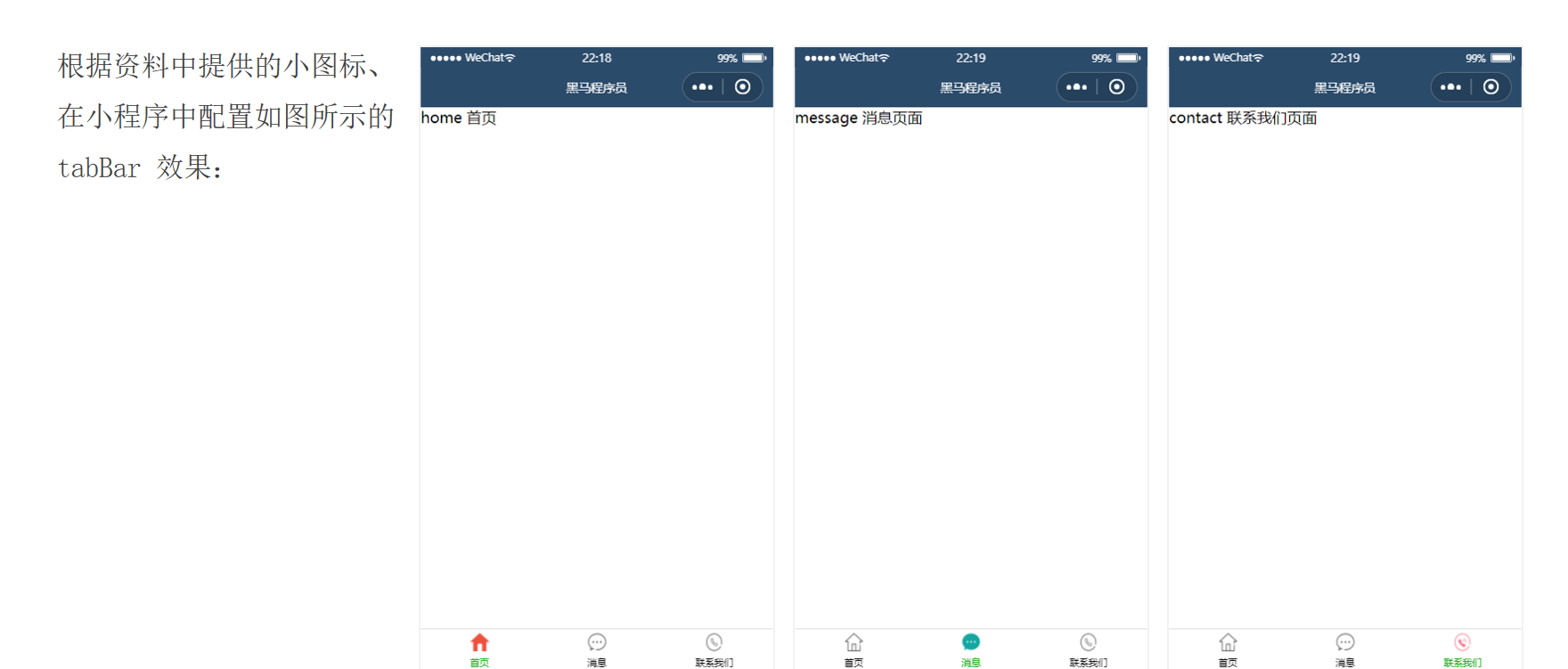
在这个示例中,我们将为小程序配置一个底部 tabBar,tabBar 中包含 3 个 tab 项,分别是“首页”、“消息”和“联系我们”。每个 tab 项都有自己的图标和页面路径。
下图展示了需求描述:

# 3.2 实现步骤
- 拷贝图标资源:为每个 tab 项准备好对应的图标,并拷贝到小程序的
images文件夹中。 - 新建 3 个对应的 tab 页面:创建每个 tab 项对应的页面文件。
- 配置 tabBar 选项:在
app.json中配置 tabBar,设置 tab 项的页面路径、图标和文字描述。
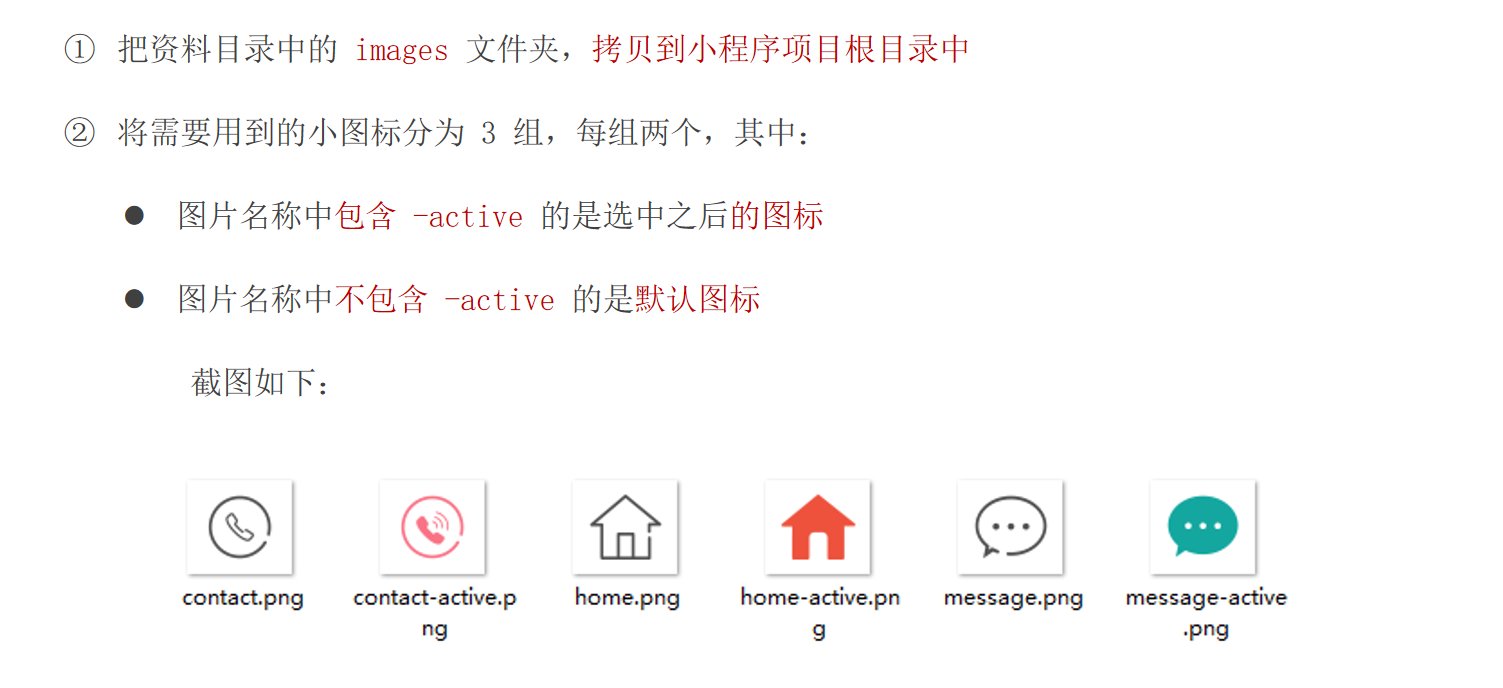
# 3.3 步骤 1 - 拷贝图标资源
首先,为每个 tab 项准备好未选中和选中的图标,并将这些图标资源拷贝到项目的 images 目录中。
下图展示了图标资源的拷贝过程:

# 3.4 步骤 2 - 新建 3 个对应的 tab 页面
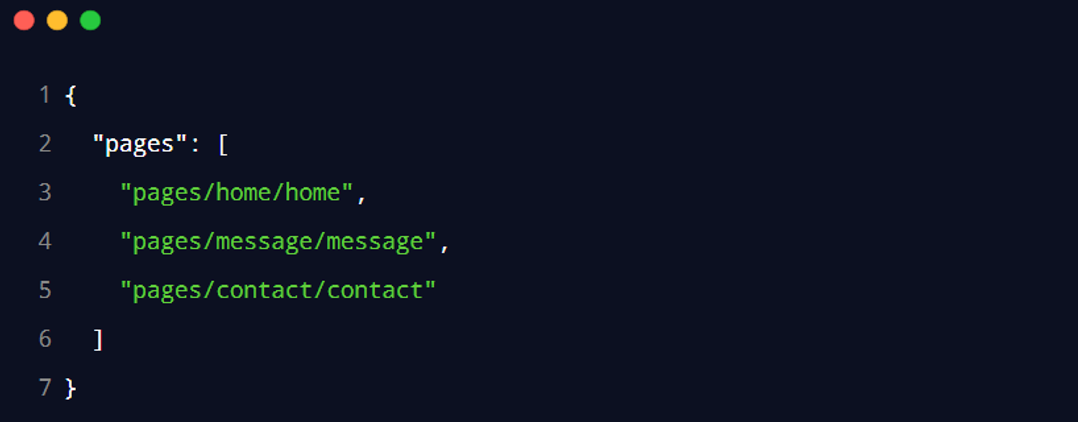
通过在 app.json 中添加页面路径,快速创建 3 个 tab 页面的文件夹和 .wxml 文件。可以在 pages 节点中定义这 3 个页面的路径:
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
]
}
2
3
4
5
6
7
其中,home 为首页,message 为消息页面,contact 为联系我们页面。
下图展示了如何在 app.json 中定义这些页面路径:

# 3.5 步骤 3 - 配置 tabBar 选项
在 app.json 中的 tabBar 节点中,配置 tabBar 的选项,例如页面路径、图标、文字等。
{
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#1cbbb4",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-selected.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "images/message.png",
"selectedIconPath": "images/message-selected.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "images/contact.png",
"selectedIconPath": "images/contact-selected.png"
}
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
下图展示了如何配置 tabBar 选项:

# 3.6 完整的配置代码
完成以上步骤后,app.json 文件的完整配置如下:
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#1cbbb4",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-selected.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "images/message.png",
"selectedIconPath": "images/message-selected.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "images/contact.png",
"selectedIconPath": "images/contact-selected.png"
}
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
下图展示了完整配置的效果:

通过这些详细的步骤,开发者可以轻松配置小程序的全局设置,包括设置窗口样式和底部导航栏。
