 第一个小程序
第一个小程序
# 第一个小程序
# 一、小程序简介
1. 小程序与普通网页开发的区别

小程序与普通网页开发的主要区别在于以下几点:
- 平台封闭性:小程序依赖微信生态系统,相对于普通网页,开发者只能通过微信提供的API和框架来实现功能。
- 轻量化应用:小程序是一个轻量级的应用,无需下载安装,占用较少的存储空间和资源。
- 生命周期短:小程序的生命周期较短,主要为即用即走的模式,用户退出即关闭,适合快速交互场景。
- 开发环境和语言:小程序使用特定的框架(WXML、WXSS等)以及微信提供的开发工具,而网页使用HTML、CSS、JavaScript等。
- 发布与审核:小程序需要通过微信官方审核后才能发布,而普通网页发布较为自由。
# 二、第一个小程序
# 2.1 注册
点击注册按钮
使用浏览器打开 https://mp.weixin.qq.com/ (opens new window) 网址,点击右上角的“立即注册”按钮,即可进入到小程序开发账号的注册流程。主要步骤如下:

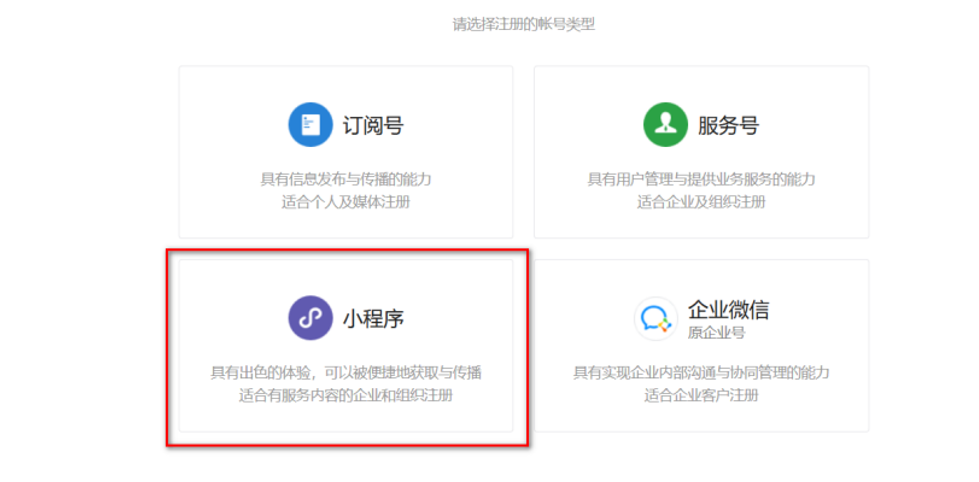
选择注册账号的类型
根据您的需求,选择“订阅号”、“服务号”或“小程序”进行注册,这里我们选择“小程序”。

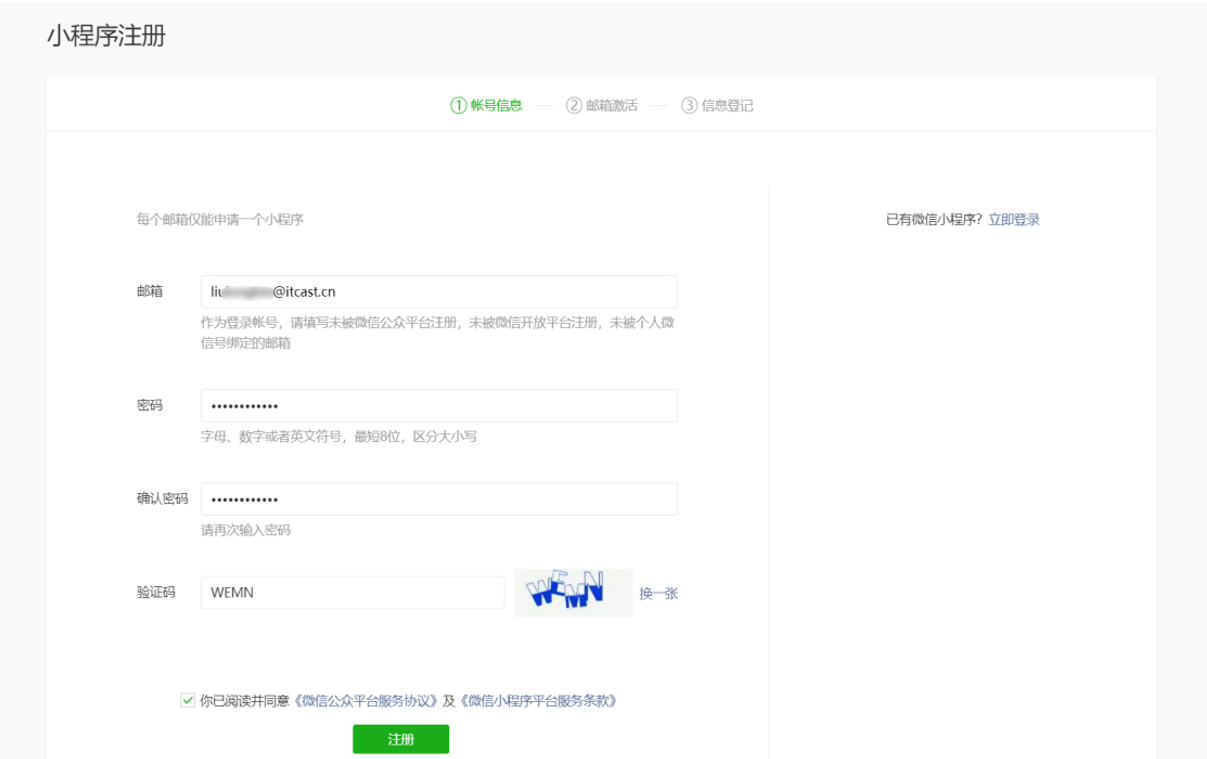
填写账号信息
输入邮箱、密码等信息以完成账号注册。

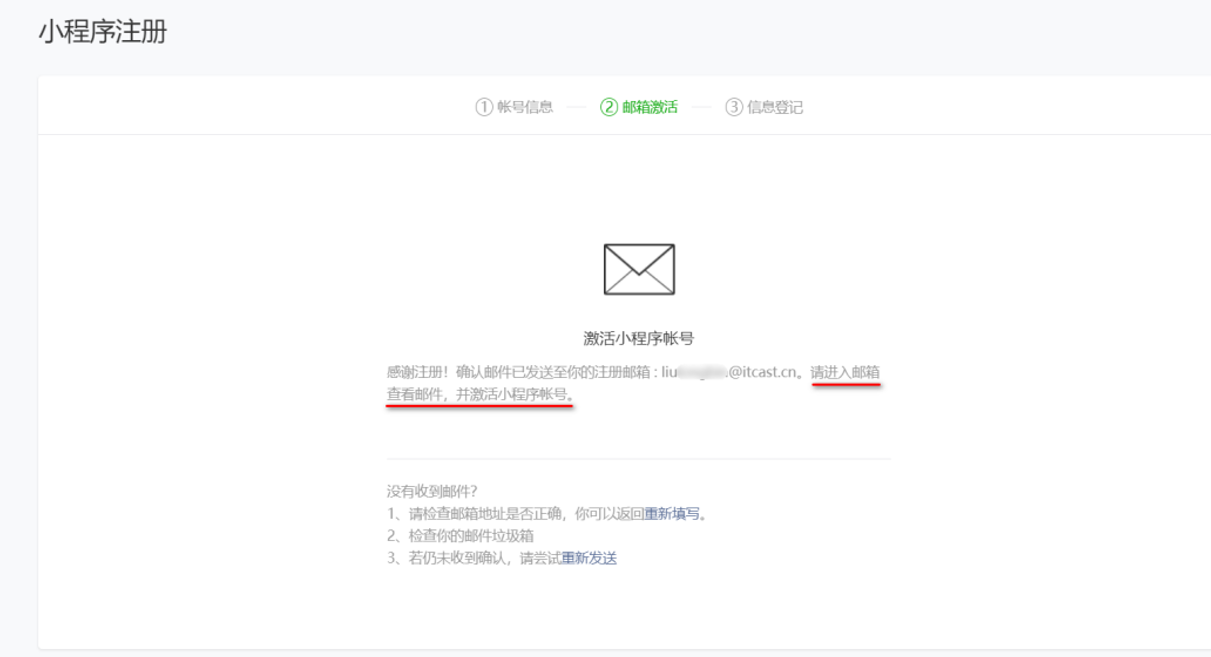
提示邮箱激活
注册完成后,系统会提示您前往邮箱进行激活操作。

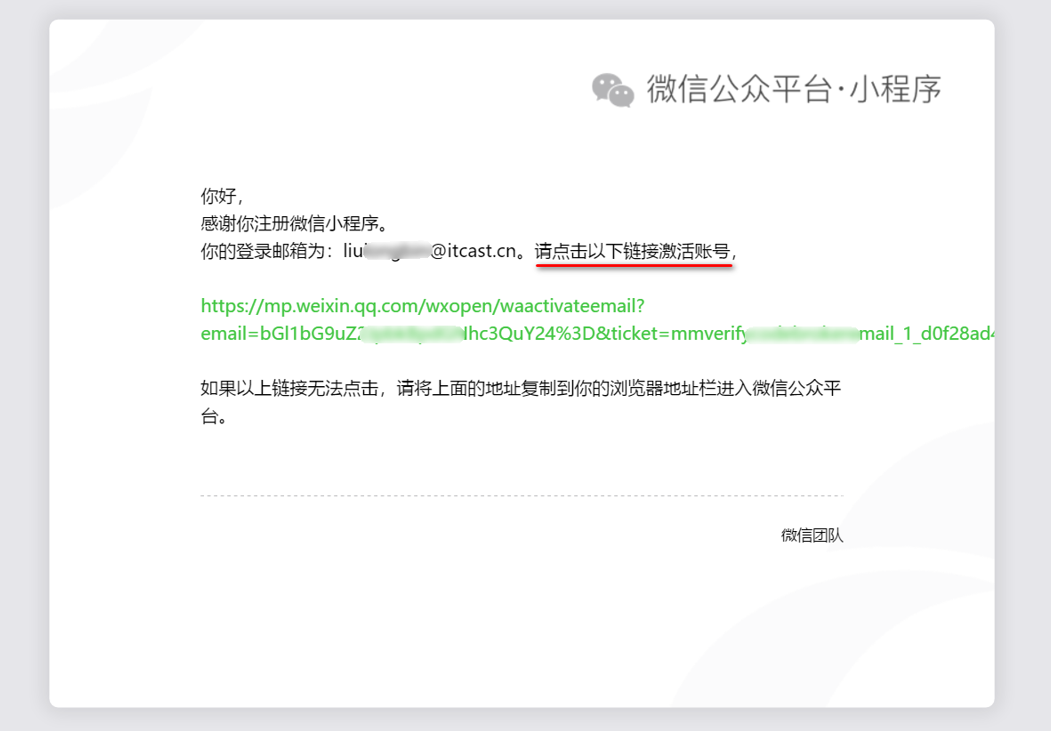
点击链接激活账号
前往您的邮箱,找到激活邮件,点击邮件中的激活链接完成账号激活。

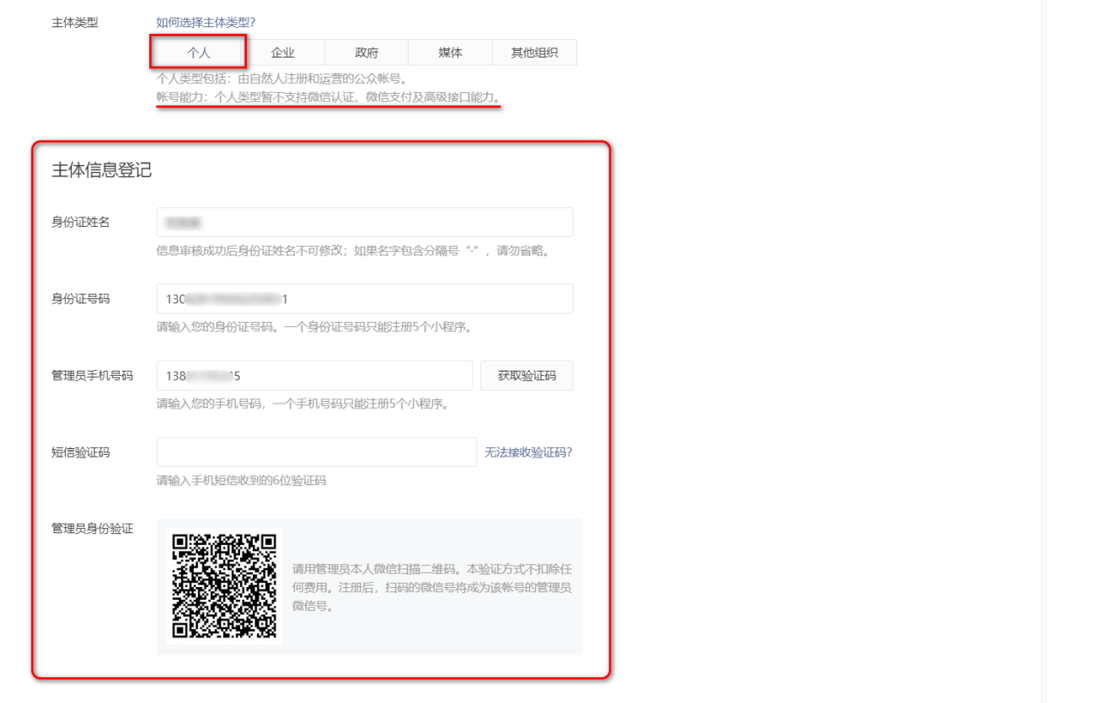
选择主体类型
激活成功后,系统会要求您选择主体类型(个人、企业、政府等)。

填写主体信息
根据所选主体类型填写相应的信息,如企业名称、统一社会信用代码等。

获取小程序的 AppID
完成注册后,系统将生成小程序的唯一标识 AppID。这是后续开发过程中非常重要的凭证。

# 2.2 了解微信开发者工具
微信开发者工具是专门为小程序开发准备的官方工具,具有以下功能:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
# 2.3 下载微信开发者工具
前往 微信开发者工具下载页面 (opens new window) 下载并安装最新的稳定版工具。

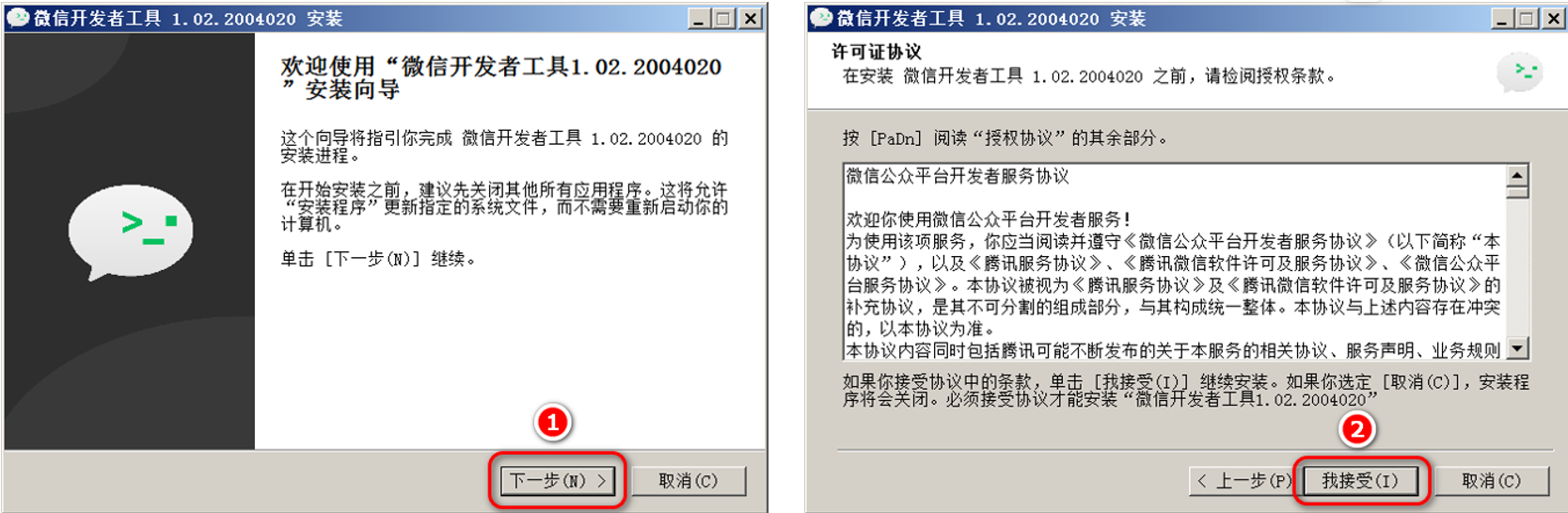
# 2.4 安装
安装微信开发者工具时,按照默认设置进行操作即可,安装完成后就可以使用了。


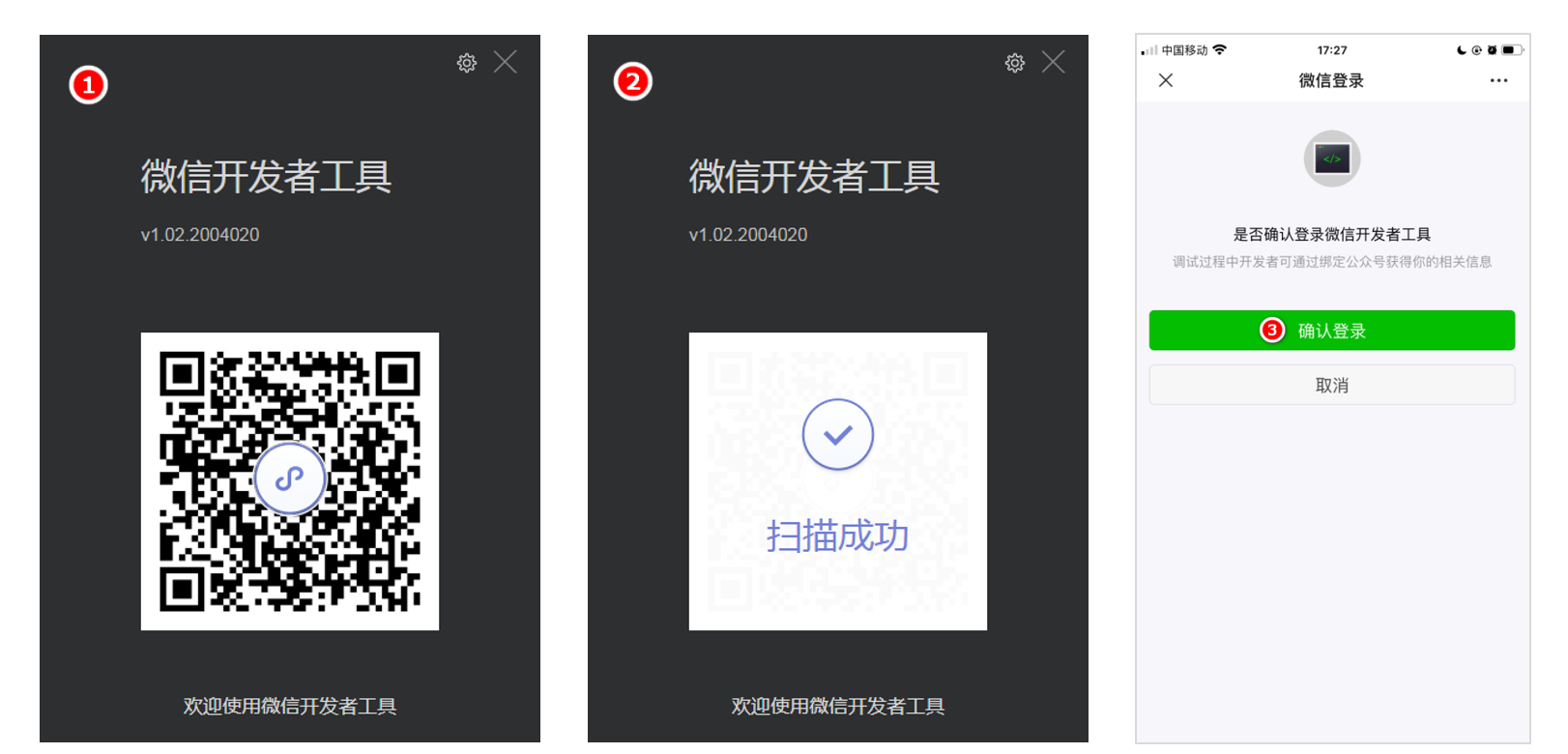
# 2.5 扫码登录
打开开发者工具后,您需要使用手机微信扫描工具界面的二维码进行登录。

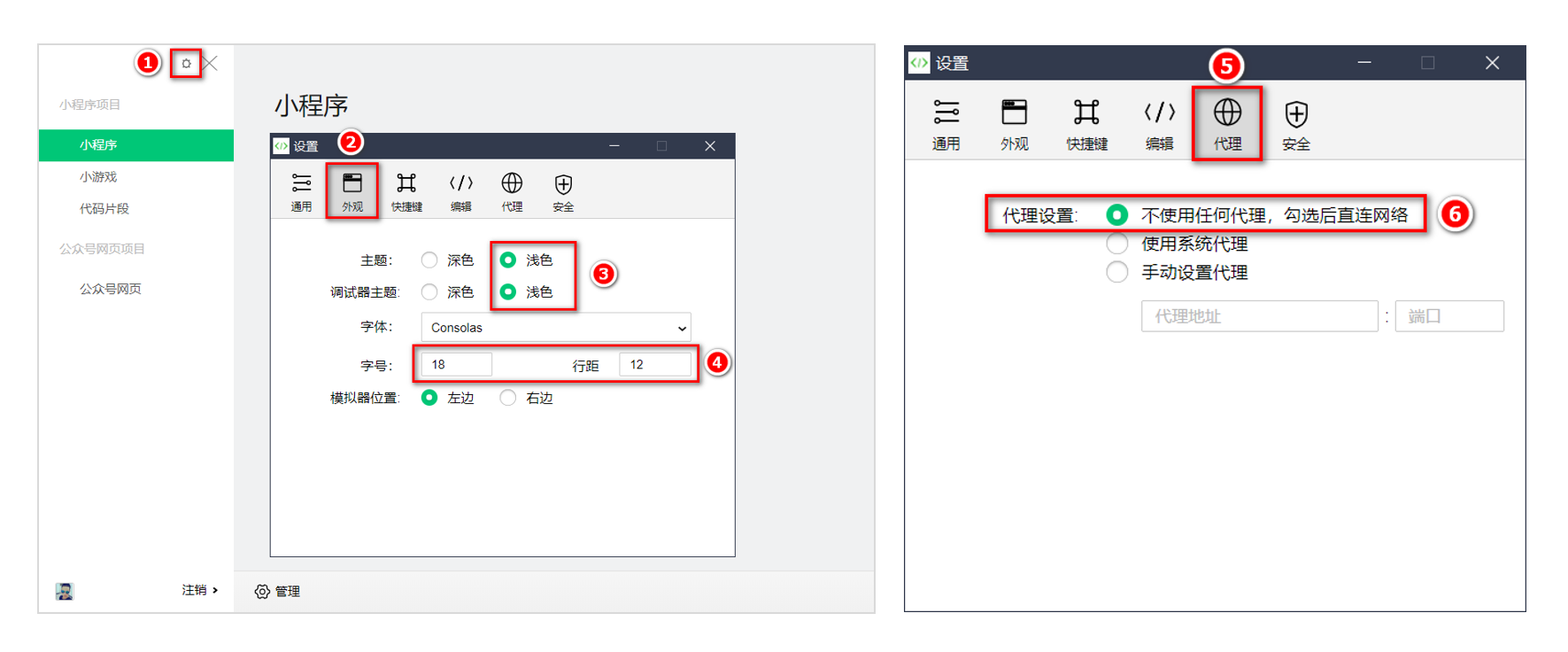
# 2.6 设置外观和代理
微信开发者工具支持自定义外观和代理配置,方便您根据自己的习惯调整工具的使用体验。

# 2.7 创建项目
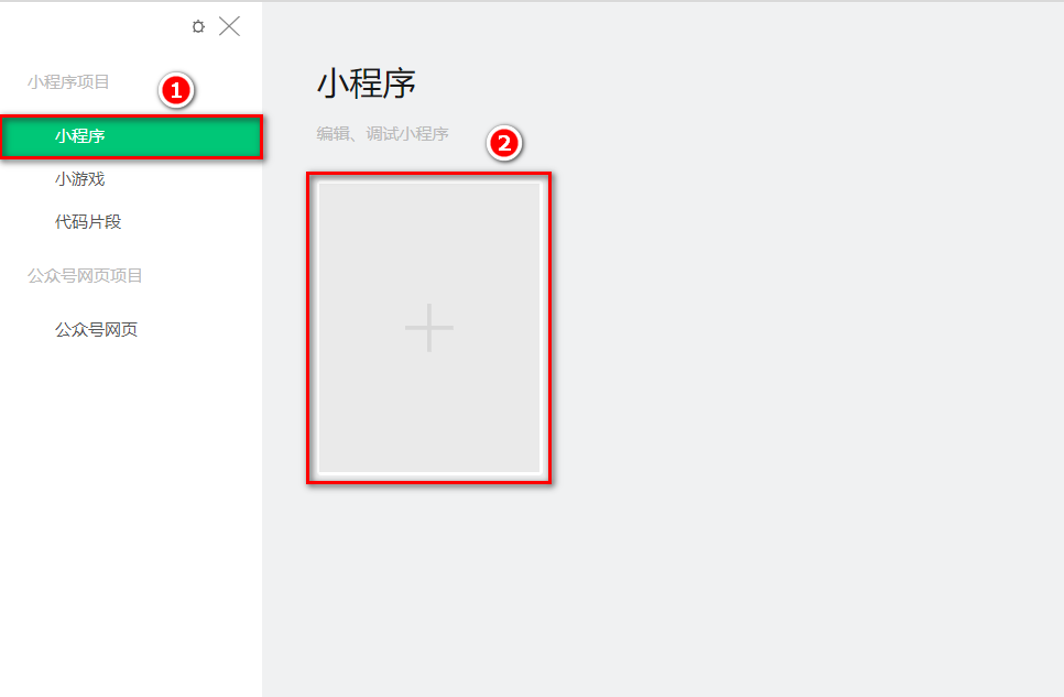
1. 点击“加号”按钮
打开开发者工具后,点击“加号”按钮创建新项目。

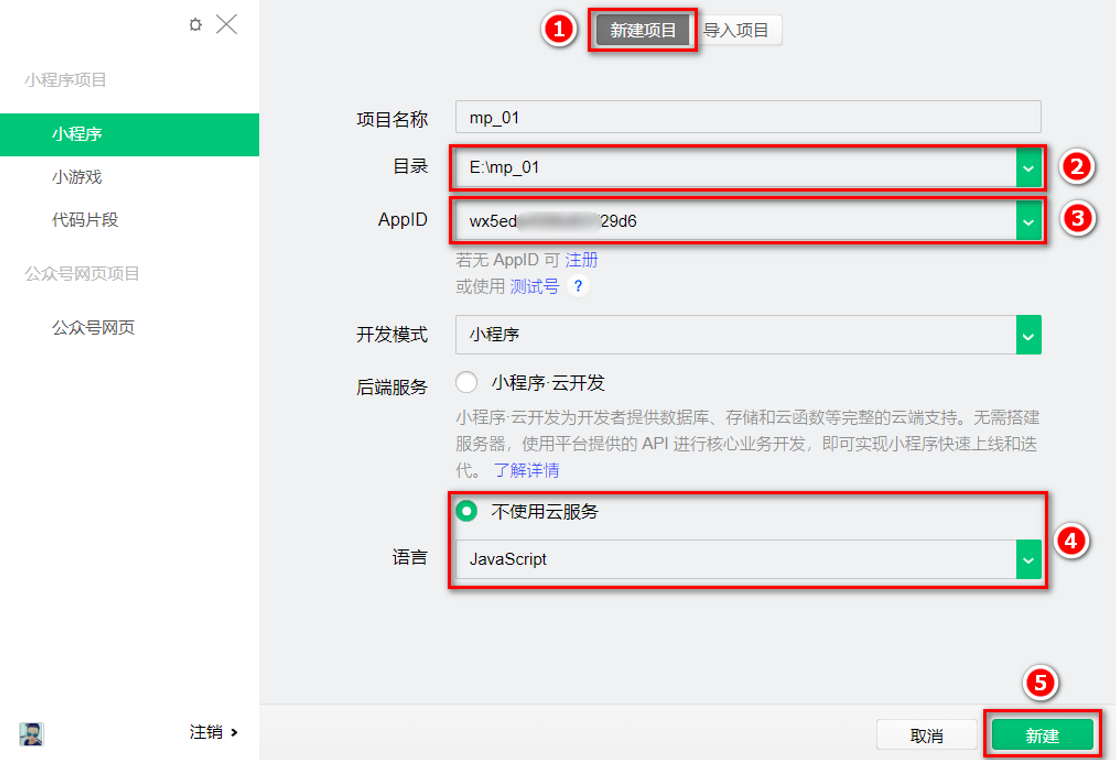
2. 填写项目信息
在弹出的窗口中,填写项目的 AppID 和项目名称,选择项目保存路径。

3. 项目创建完成
填写完成后,点击“确定”按钮,项目将会成功创建。

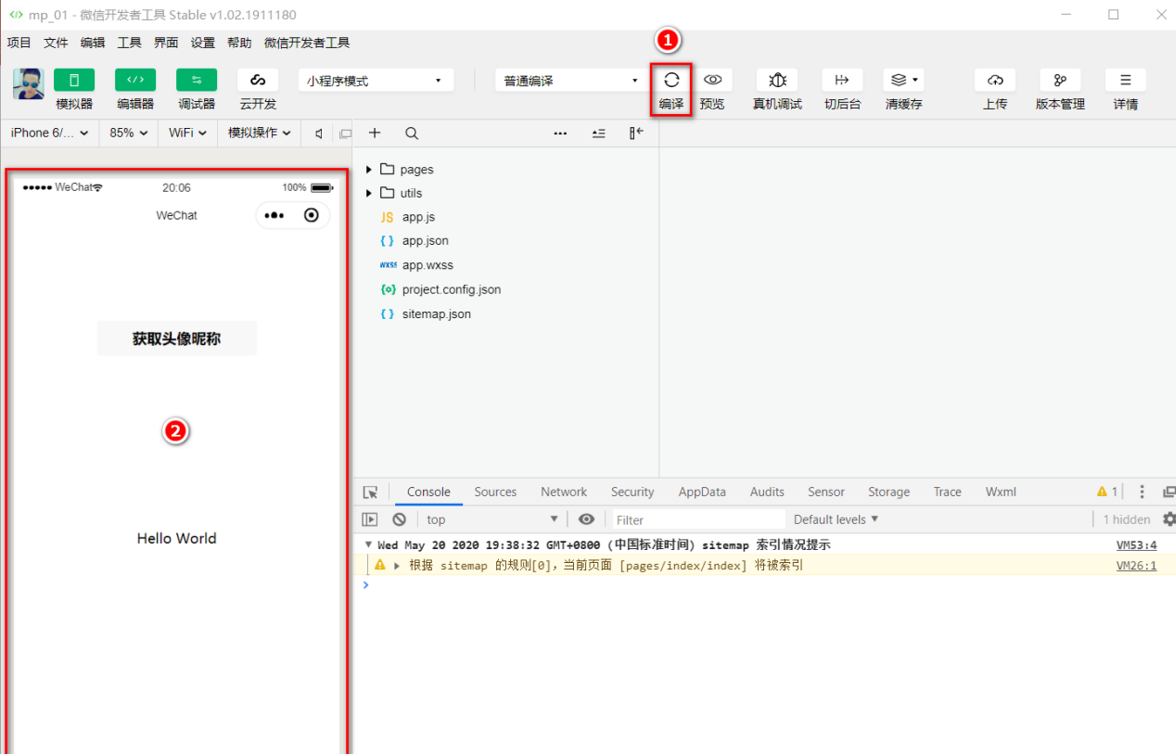
# 2.8 在模拟器上查看项目效果
创建完成的项目可以在微信开发者工具的模拟器中实时查看效果。

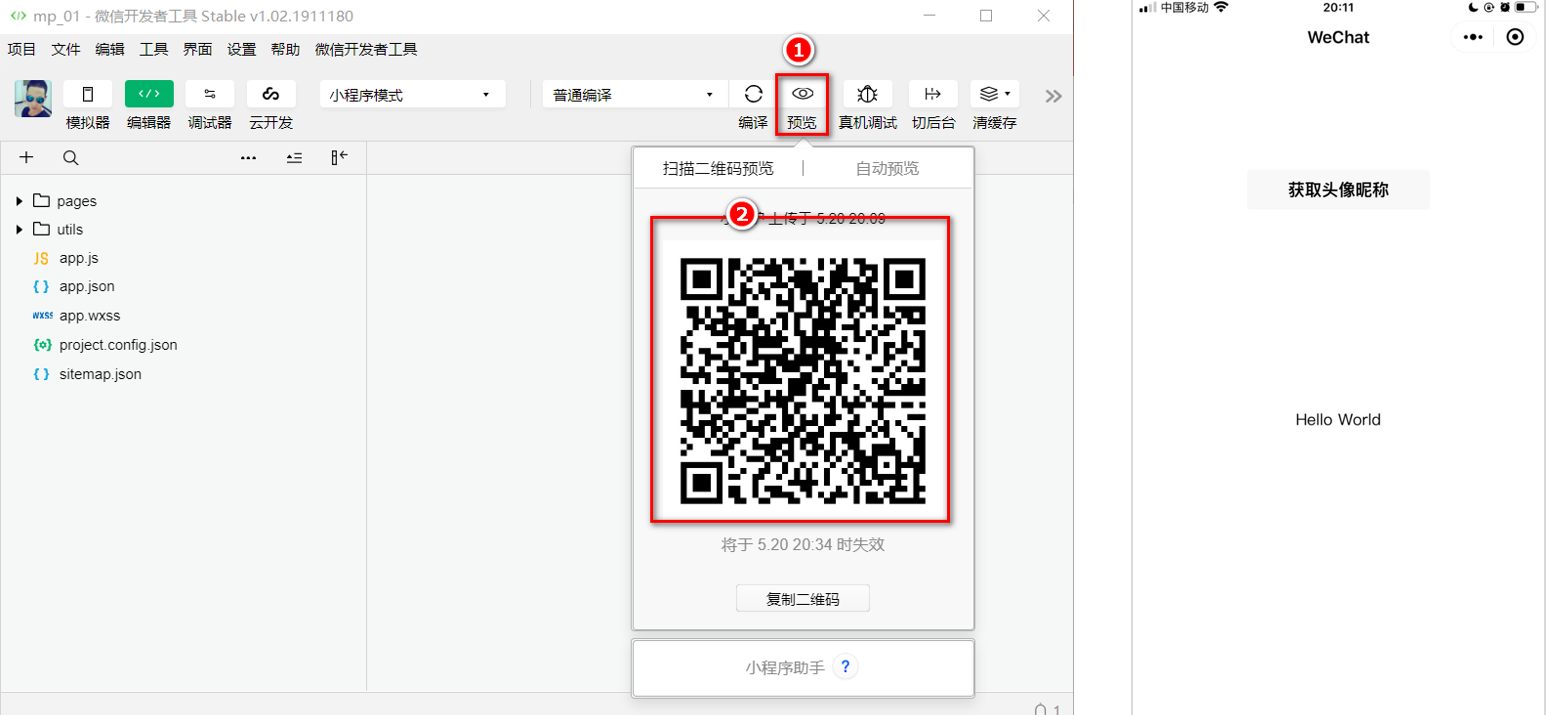
# 2.9 在真机上预览项目效果
您也可以通过微信开发者工具,将项目预览发送到手机,在真机上进行测试。

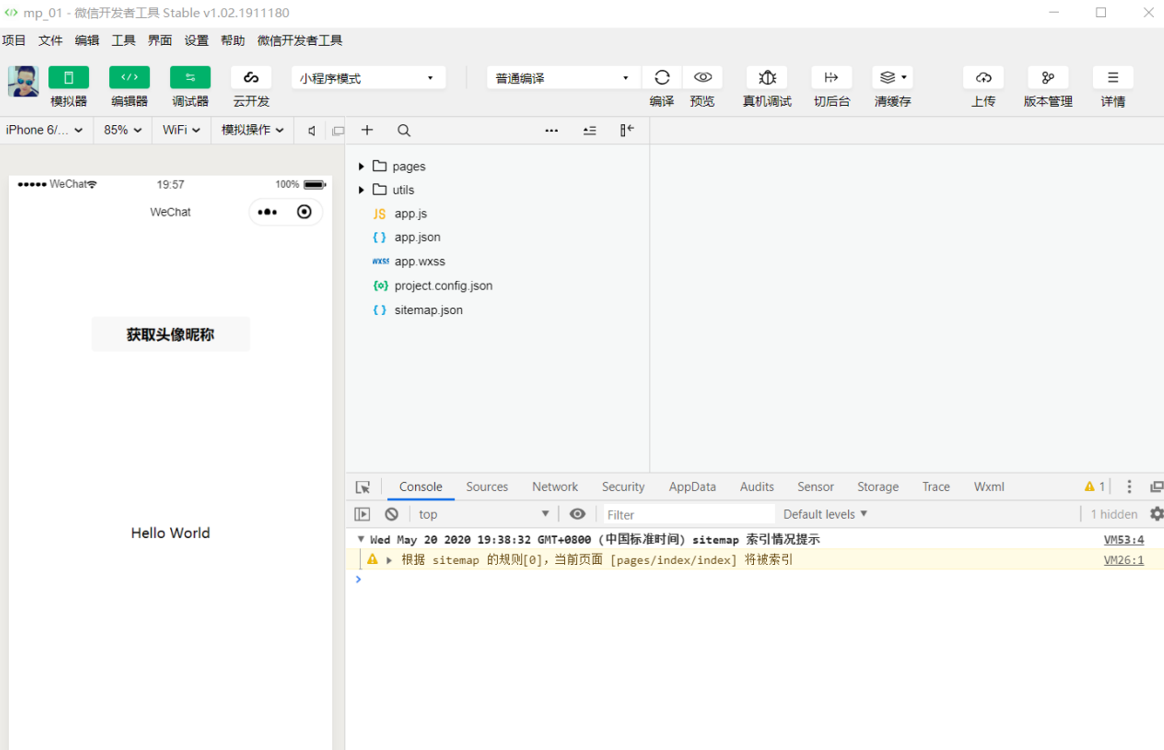
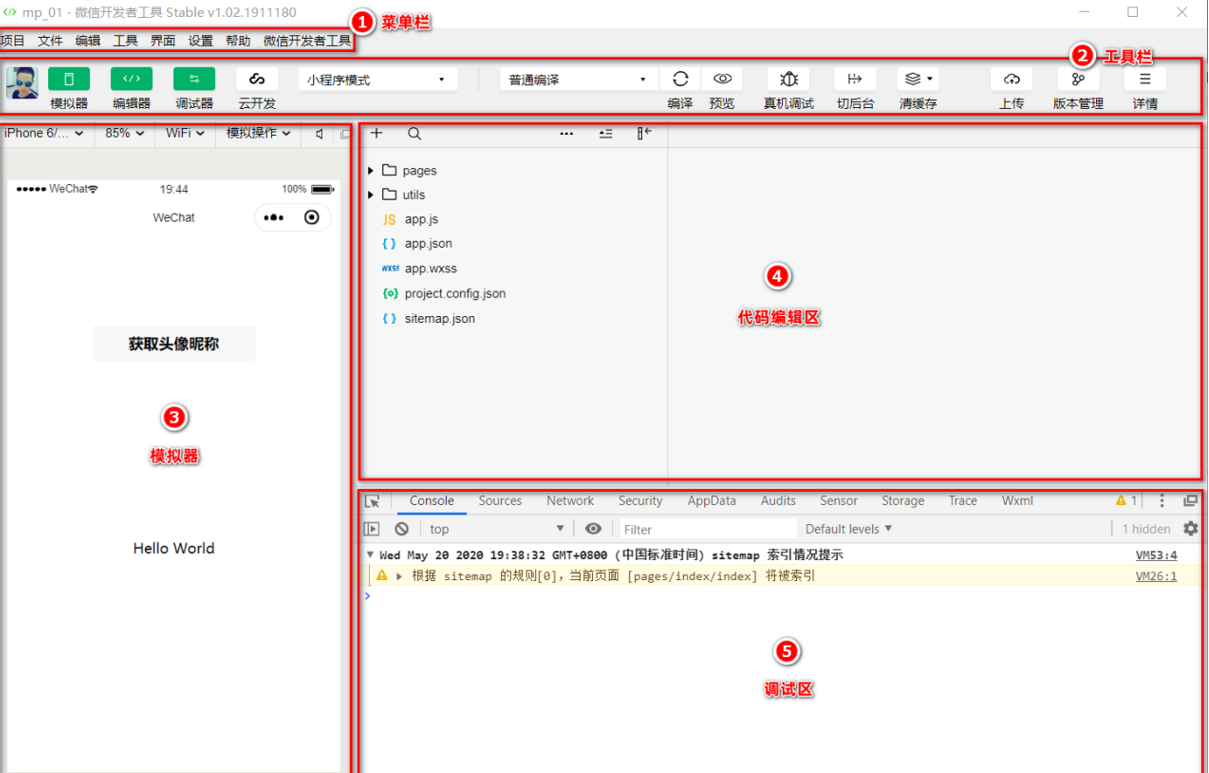
# 2.10 主界面的 5 个组成部分
微信开发者工具的主界面主要由五个部分组成:
- 项目管理区:用于查看和管理当前项目。
- 代码编辑区:用于编辑项目的代码。
- 模拟器区:用于查看项目的模拟运行效果。
- 调试器区:用于调试代码,查看日志信息。
- 控制台:显示项目运行时的输出信息和错误提示。

这样,您就完成了一个小程序的基础配置并成功创建了第一个小程序项目。
