 数据、方法和属性
数据、方法和属性
# 数据、方法和属性
在微信小程序的组件中,数据、方法和属性是组件的核心部分,它们分别用于定义组件的内部数据、方法和对外暴露的属性。通过合理的使用这些机制,开发者可以构建功能强大、灵活的组件。
# 1. data:组件的内部数据
# 1.1 什么是 data
data 是组件内部的私有数据,主要用于组件模板的渲染和内部逻辑处理。数据只能在组件内部使用,不对外部页面或其他组件直接暴露。data 定义的数据可以在组件的 .wxml 模板中进行绑定和显示。
# 1.2 如何定义 data
在组件的 .js 文件中,data 是通过 data 节点来定义的。定义的变量可以在组件模板中通过 Mustache 语法(双大括号 {{}})进行引用。
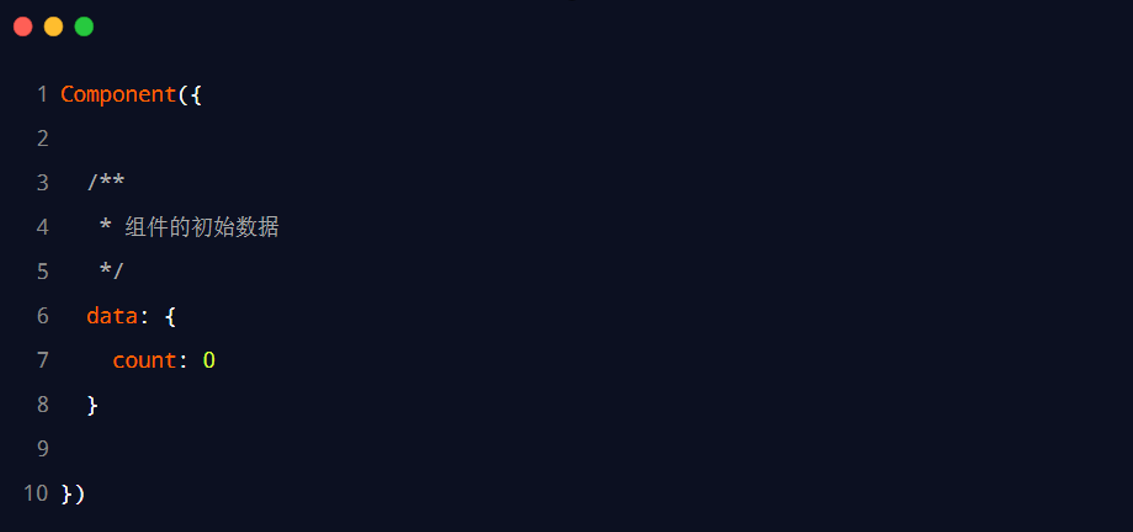
示例代码:
Component({
data: {
count: 0, // 组件的私有数据
message: 'Hello, World!'
}
});
2
3
4
5
6
在 .wxml 文件中使用 data 数据进行渲染:
<view>{{ message }}</view>
<view>{{ count }}</view>
2
图示:

# 2. methods:组件的方法
# 2.1 什么是 methods
在微信小程序的组件中,所有的事件处理函数和自定义函数都必须定义在 methods 节点中。methods 中定义的函数可以被组件模板中的事件绑定调用,也可以在组件内部或外部调用。
# 2.2 如何定义 methods
在组件的 .js 文件中,通过 methods 节点定义自定义方法或事件处理函数。
示例代码:
Component({
methods: {
handleClick: function() {
console.log('按钮被点击');
this.setData({
count: this.data.count + 1
});
}
}
});
2
3
4
5
6
7
8
9
10
在 .wxml 文件中绑定事件,并调用 methods 中的函数:
<button bindtap="handleClick">点击我</button>
<view>{{ count }}</view>
2
图示:

# 3. properties:组件的对外属性
# 3.1 什么是 properties
properties 是微信小程序组件的一种对外接口,用于接收从父级页面或其他组件传递的数据。properties 定义的属性可以在组件内部使用,也可以通过页面或父组件进行动态传值。
# 3.2 如何定义 properties
在组件的 .js 文件中,通过 properties 节点定义组件的对外属性。每个属性可以有 type 和 value(默认值)两个配置项,type 用于指定属性的数据类型,value 用于设置默认值。
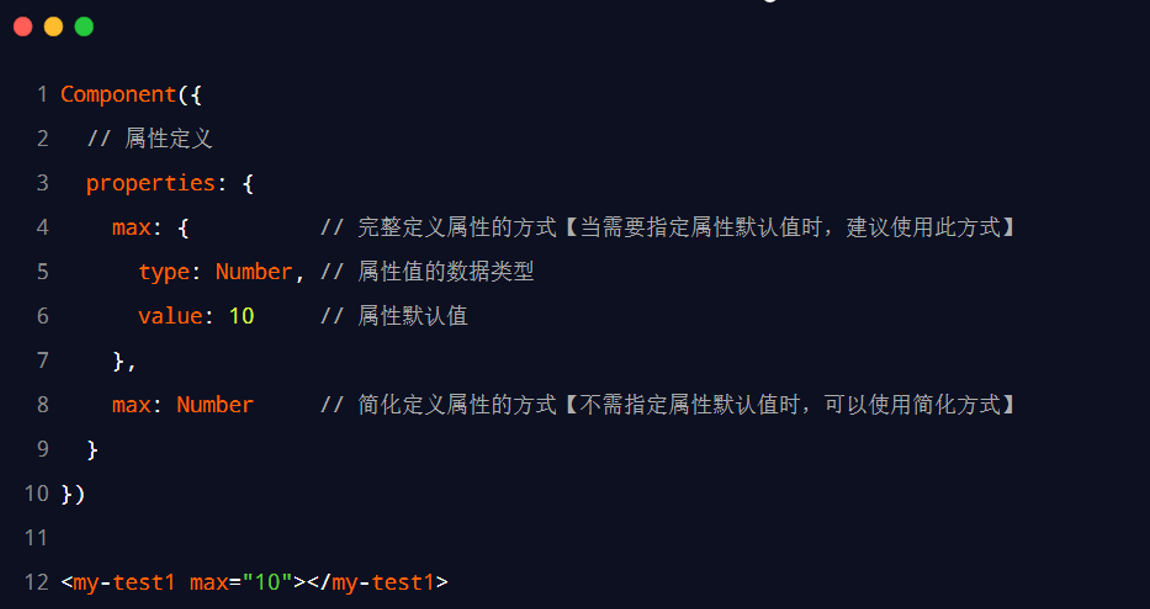
示例代码:
Component({
properties: {
title: {
type: String,
value: '默认标题' // 设置属性的默认值
}
}
});
2
3
4
5
6
7
8
在父页面中使用组件并传递 properties 数据:
<my-component title="自定义标题"></my-component>
在 .wxml 文件中渲染 properties 数据:
<view>{{ title }}</view>
图示:

# 4. data 和 properties 的区别
虽然 data 和 properties 都可以用于存储数据,并且它们的使用方式非常相似,但它们的作用是不同的。
data:是组件的内部私有数据,主要用于组件的内部逻辑和渲染,外部页面无法直接修改。properties:是组件的对外接口,外部页面或其他组件可以通过传递属性的方式修改properties的值,并将数据传递给组件。
# 4.1 适用场景
data更适合用于组件内部的数据存储和处理,它是组件自身使用的私有数据。properties更适合用于组件之间的数据传递,用来接收父级组件或页面传递的数据。
图示:

# 5. 使用 setData 修改 properties 的值
尽管 properties 是从外部传递给组件的数据,但它与 data 本质上是相同的,都可以用于页面渲染。因此,开发者可以使用 setData 方法来动态修改 properties 的值。
# 5.1 如何使用 setData 修改 properties
通过调用 setData 函数,开发者可以修改 properties 中的数据。修改后的 properties 值会立即生效,并在组件中重新渲染。
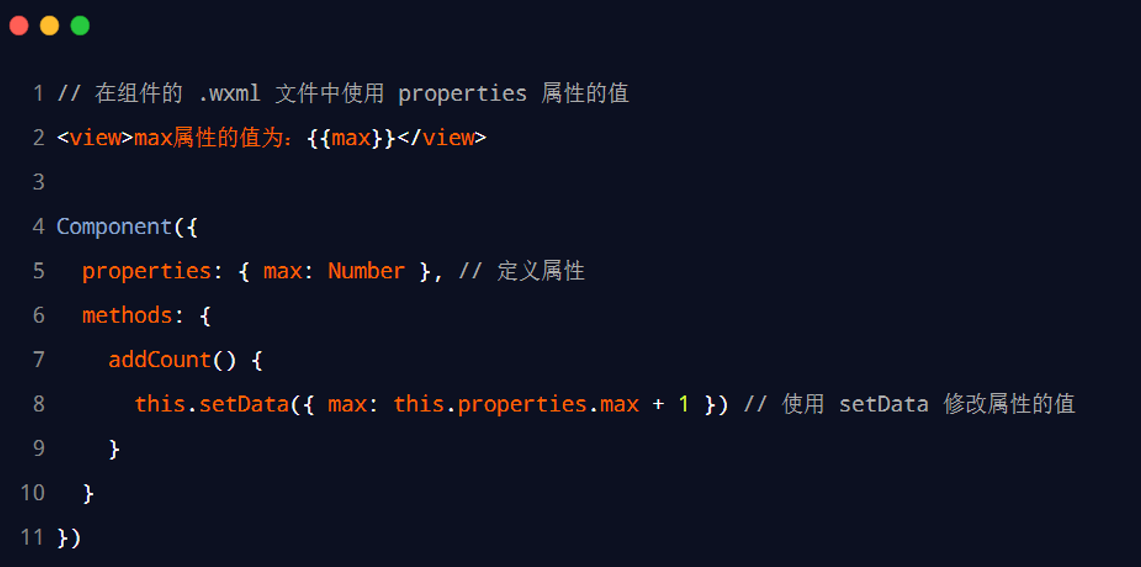
示例代码:
Component({
properties: {
title: {
type: String,
value: '默认标题'
}
},
methods: {
updateTitle: function() {
this.setData({
title: '更新后的标题'
});
}
}
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
在 .wxml 文件中,通过按钮点击事件修改 properties 的值:
<button bindtap="updateTitle">更新标题</button>
<view>{{ title }}</view>
2
图示:

总结
微信小程序中的组件通过 data、methods 和 properties 来实现数据存储、事件处理和数据传递。data 是组件的私有数据,主要用于组件内部逻辑;methods 定义了组件的自定义方法和事件处理函数;properties 是组件的对外接口,用于接收外部传递的数据。开发者可以使用 setData 动态修改 data 和 properties 的值,从而实现更灵活的组件交互逻辑。
